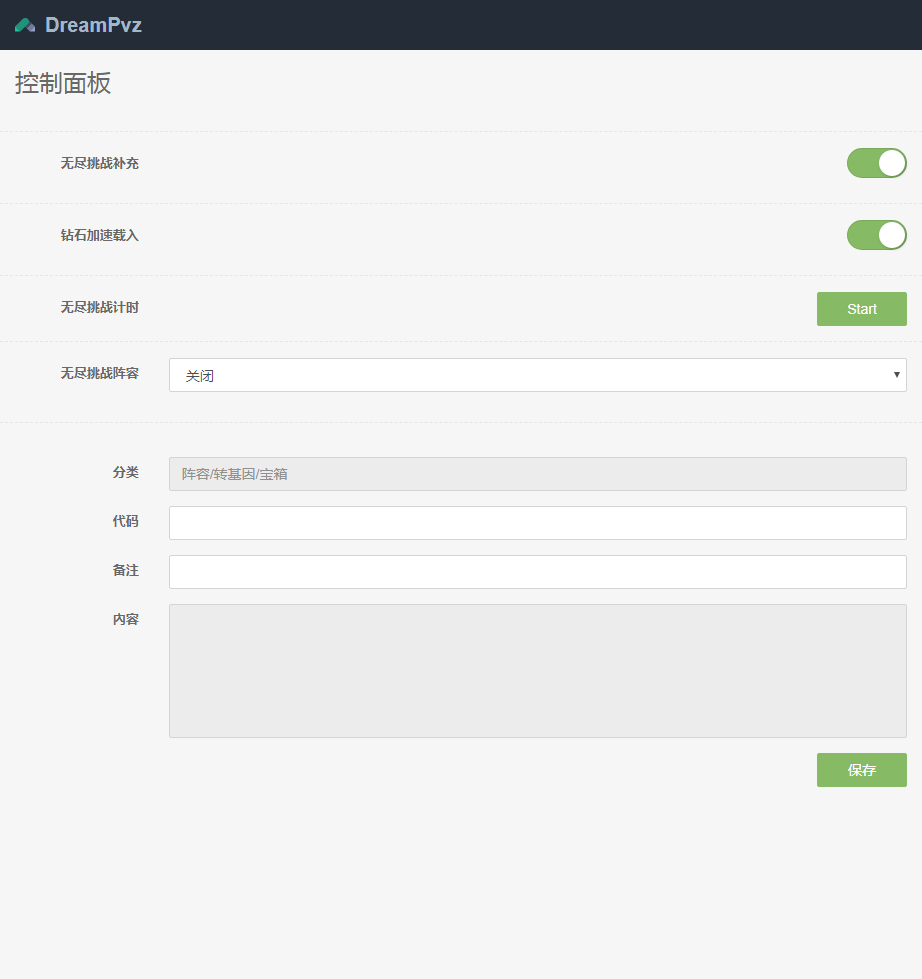
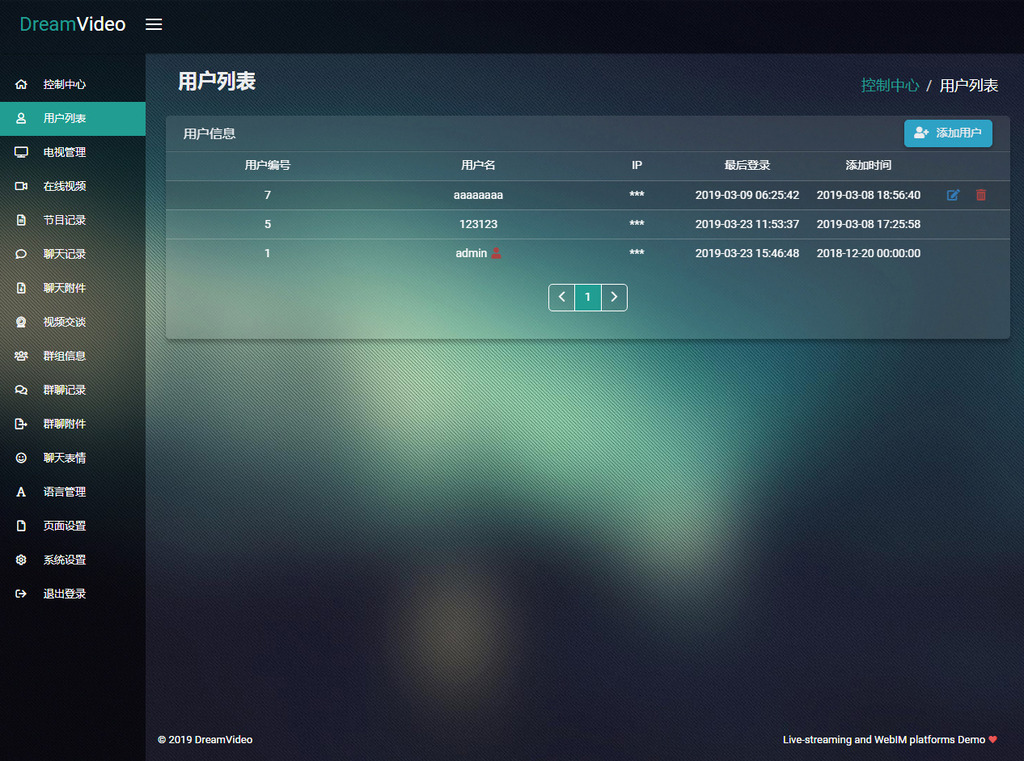
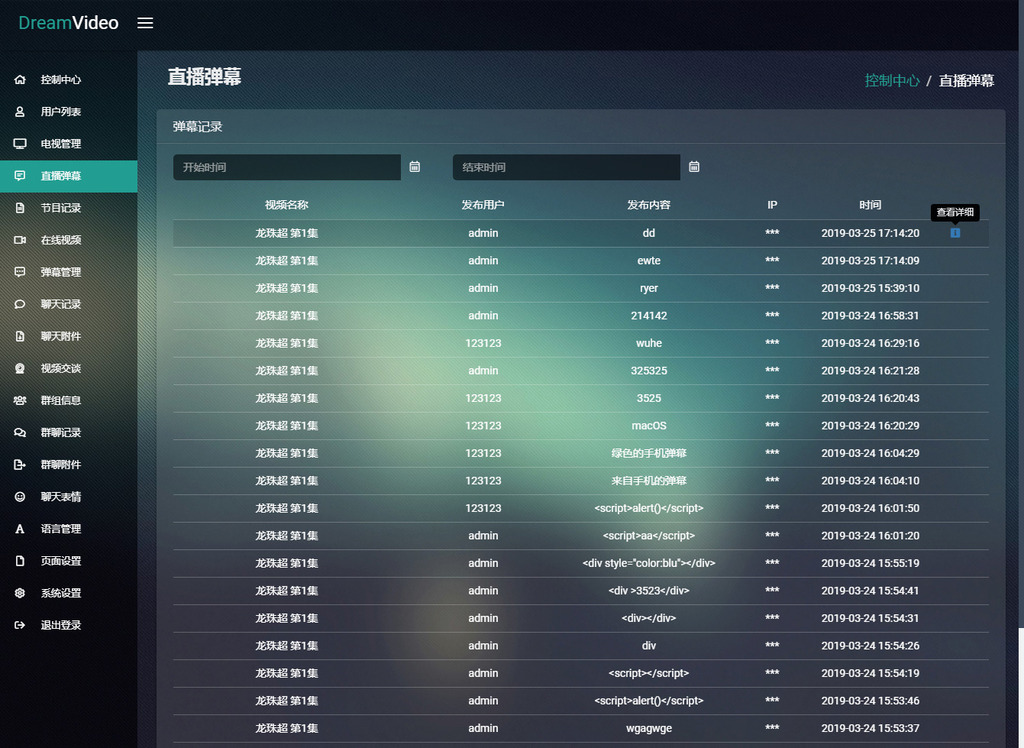
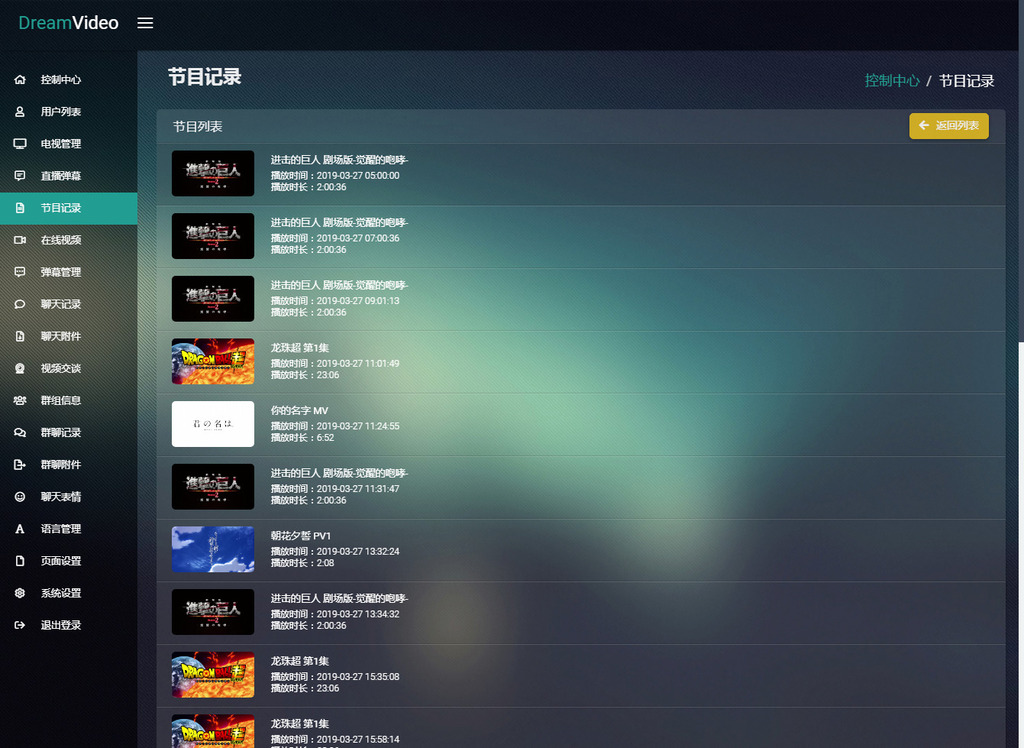
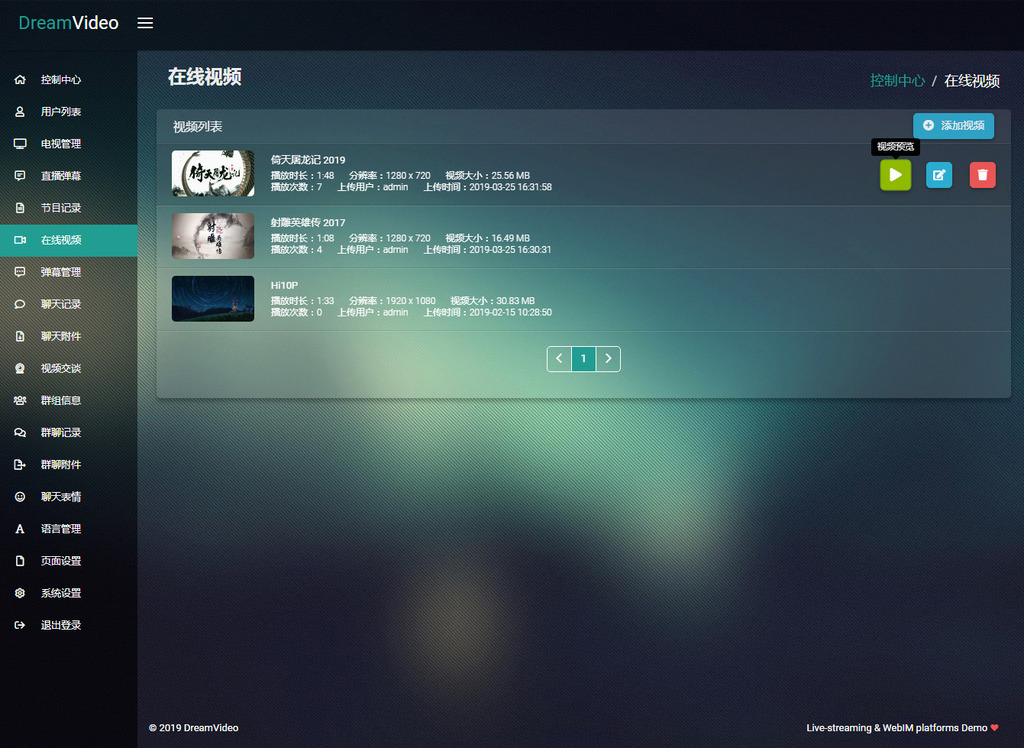
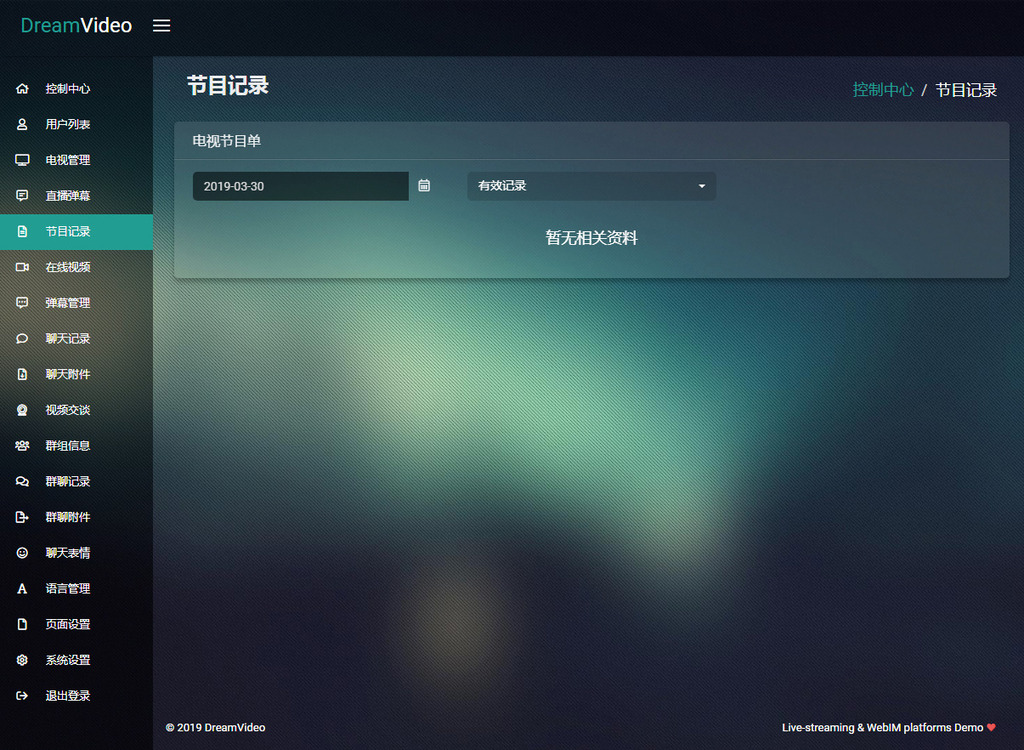
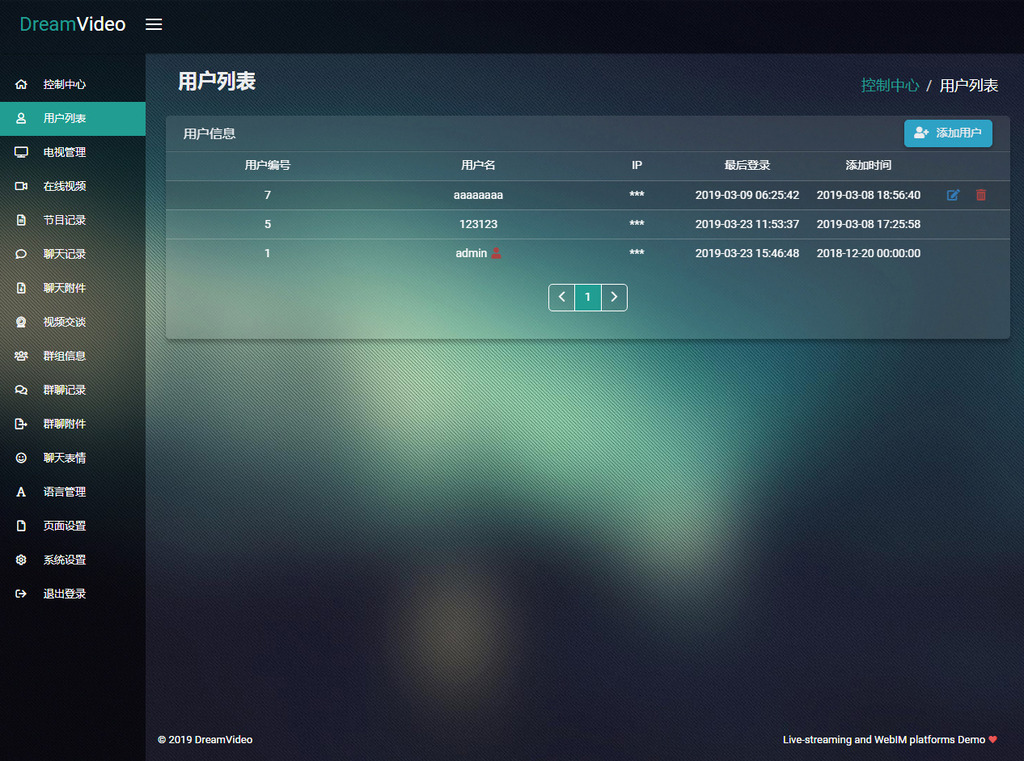
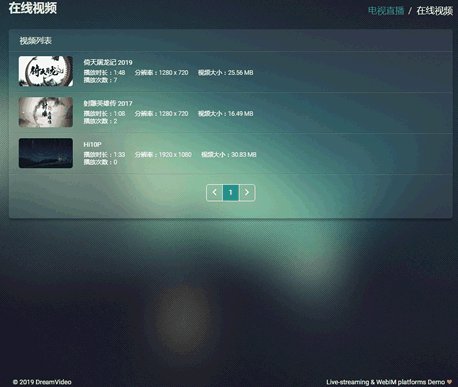
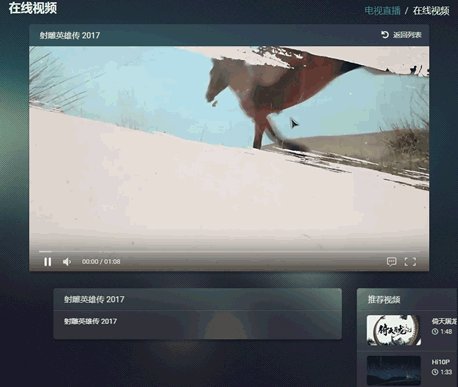
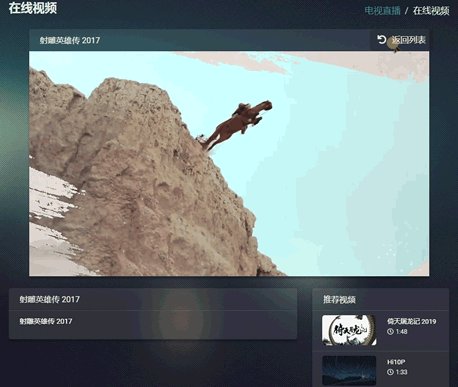
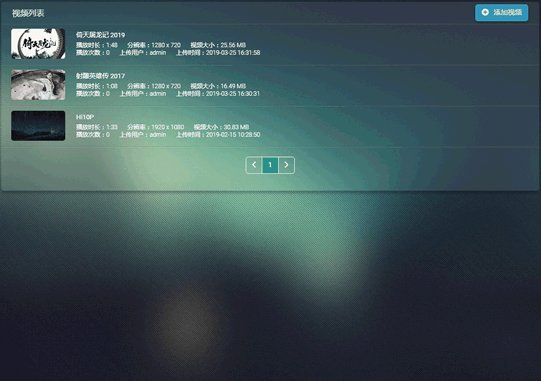
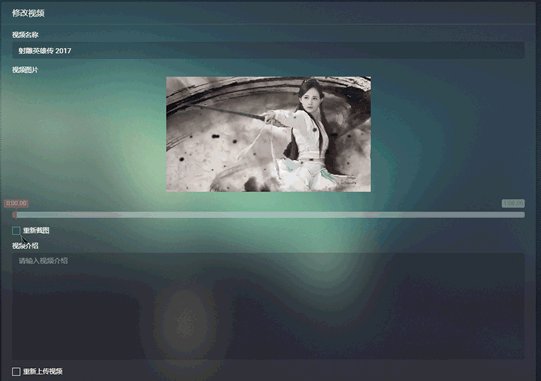
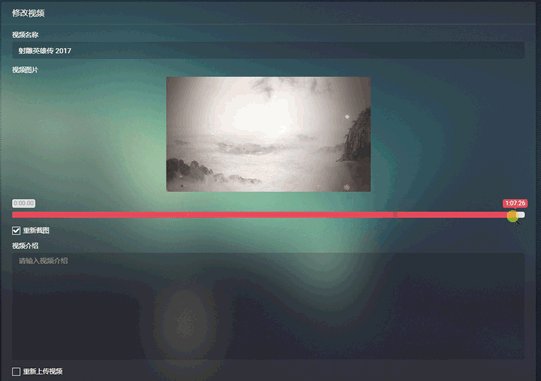
后台演示




































































兼容列表里的数据是理论数据,我实际上没有那么多的设备去一个个测试。如果列表内有不兼容现象,可以与我联系,请注意要提供浏览器版本和设备信息。
开发环境
PC:Chrome v75,Android: Chrome v72,iOS:iOS 10,macOS:v10.12 Safari 10.1。
视频直播
PC: Chrome v55+[2016-12发布],Android:同PC版,iOS:iOS10+,macOS:v10.12
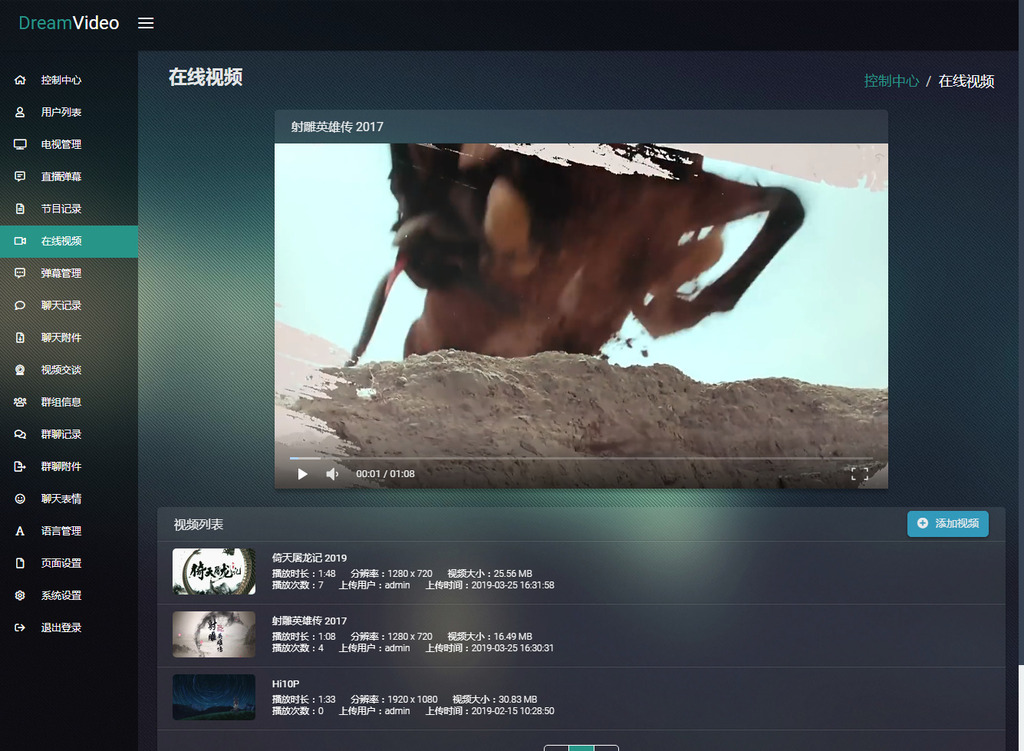
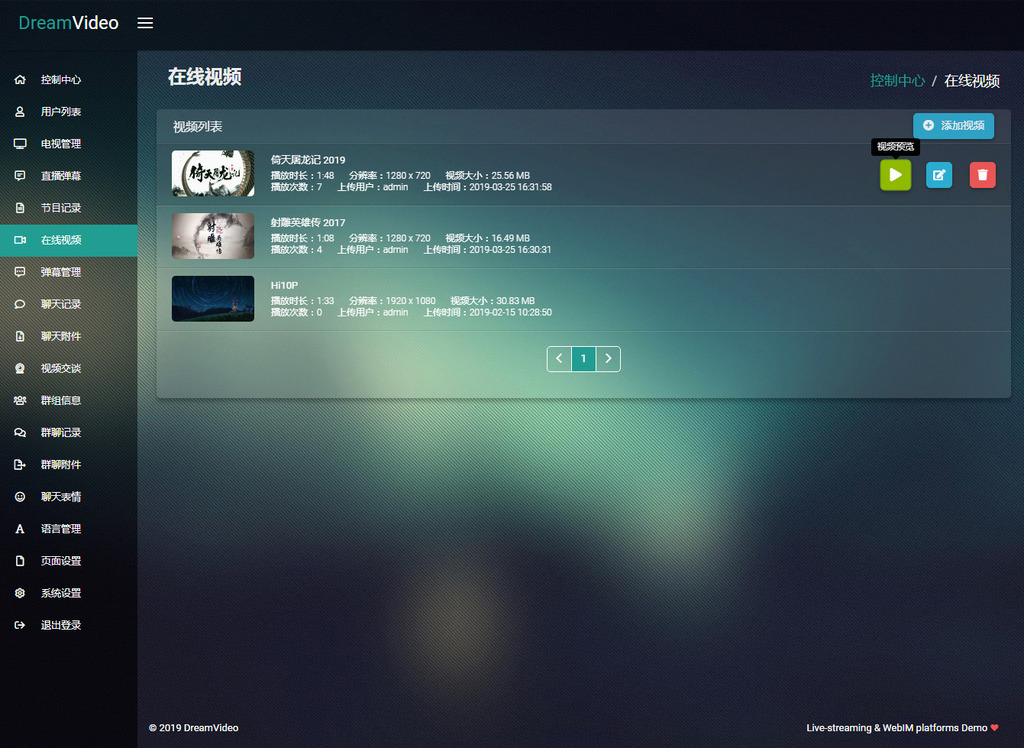
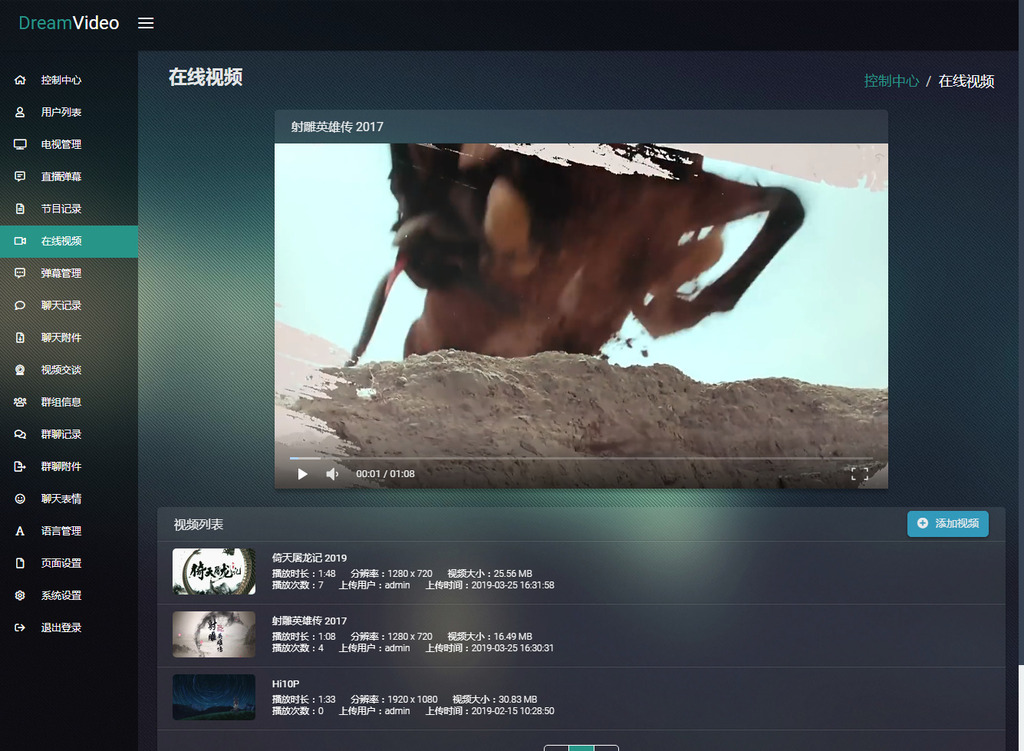
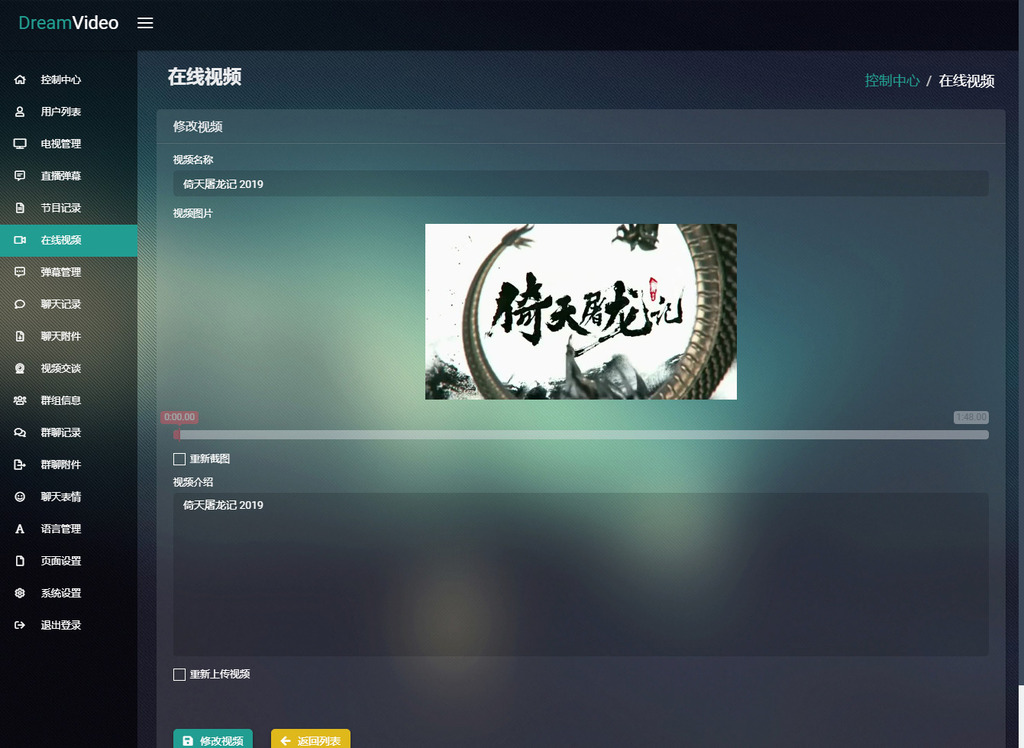
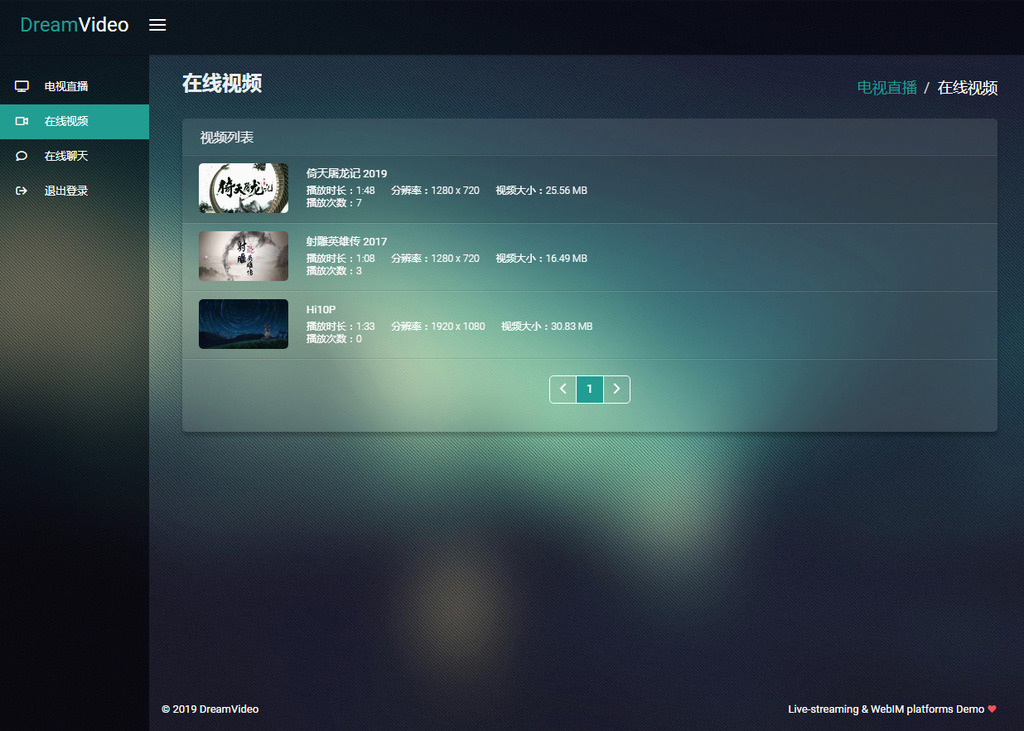
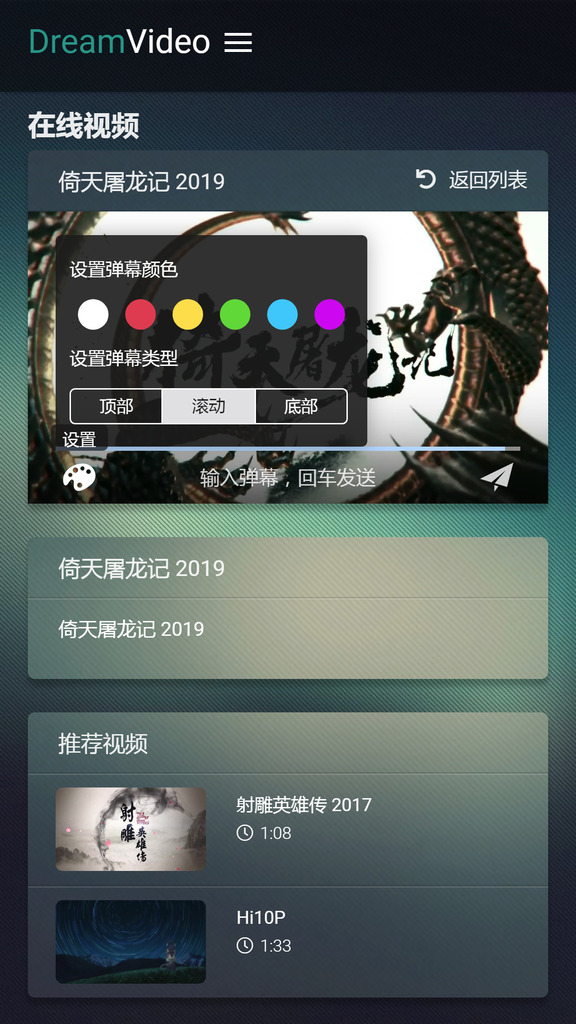
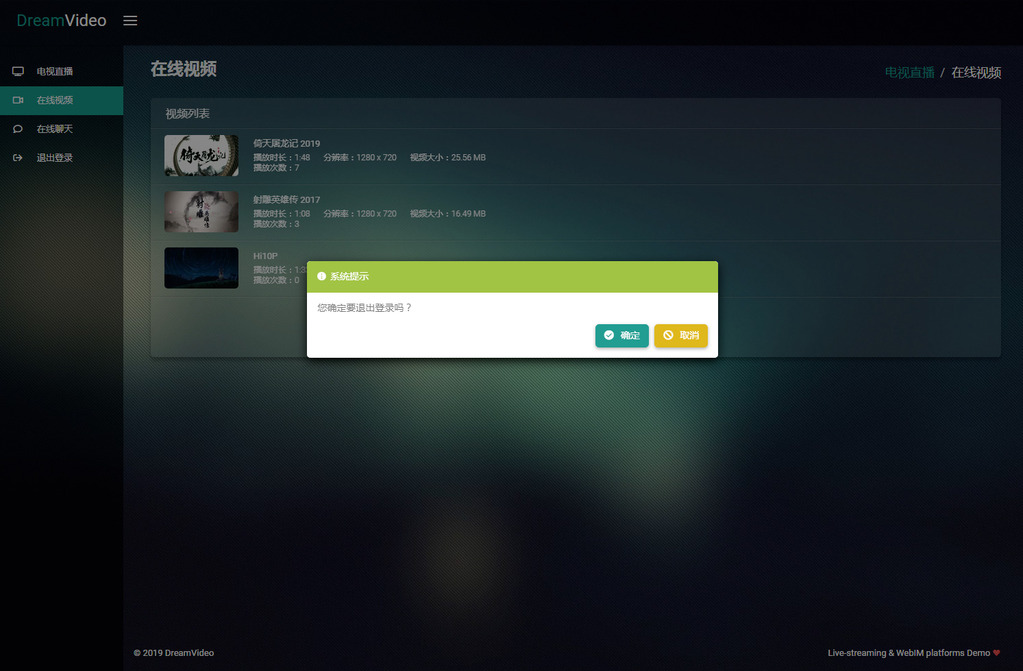
视频点播
PC: Chrome v55+,Android:同PC版,iOS:iOS10+,macOS:v10.12 Safari 10.1
视频聊天
PC: Chrome v55+,Android:个人无足够设备测试,建议v70+,iOS:不支持,macOS:不支持
测试账号:demouser1 至 demouser5,5个测试账号
测试密码:同账号名
后台账号:admin
后台密码:admin
前台地址(Go版):http://s.dm1.in/K
后台地址(Go版):http://s.dm1.in/L
前台地址(Node版):http://s.dm1.in/H
后台地址(Node版):http://s.dm1.in/I





这是我第一个可以公开展示的Node.js作品,也可能是最后一个。
在出发点和项目构思上,跟DreamRemote一样,是我个人对BS端的可能性,对HTML5的可能性的一次尝试,一个探讨。
之前所做的项目,都是偏向于后台服务功能,服务对象是后台工作人员。而在这个项目里,则更注重交互与用户体验,服务对象则是普通用户。
采用Node.js开发的原因,是因为其他的Node.js项目展示有困难,还有就是以往做的项目框架都是针对传统的Web结构的,并不完全适用与DreamVideo,即使是通过升级框架解决,也会大幅改变原有的框架结构,以后升级维护无法兼顾双方,还有就是想测试Node.js的可能性,等等。就干脆用新语言,从零开始重新做框架、做中间件,做全新开发了。
以往展示的项目,都是偏后台功能的。而在本项目中,比较注重前端的展示。花了不少心思调整,做成了全特效项目。
比如明显的,换页时的滑动特效,视频播放时增加的抖动效果以实现重量感,还有视频聊天时的呼吸效果等等。
本项目实际上是由几个看起来完全不相关的项目整合而成的。
整合的原因是,这几个项目负载都很大,虽然看起来功能上不相似,但实现上有共用的地方,所以就整合在一起,减少重复的运行资源使用。
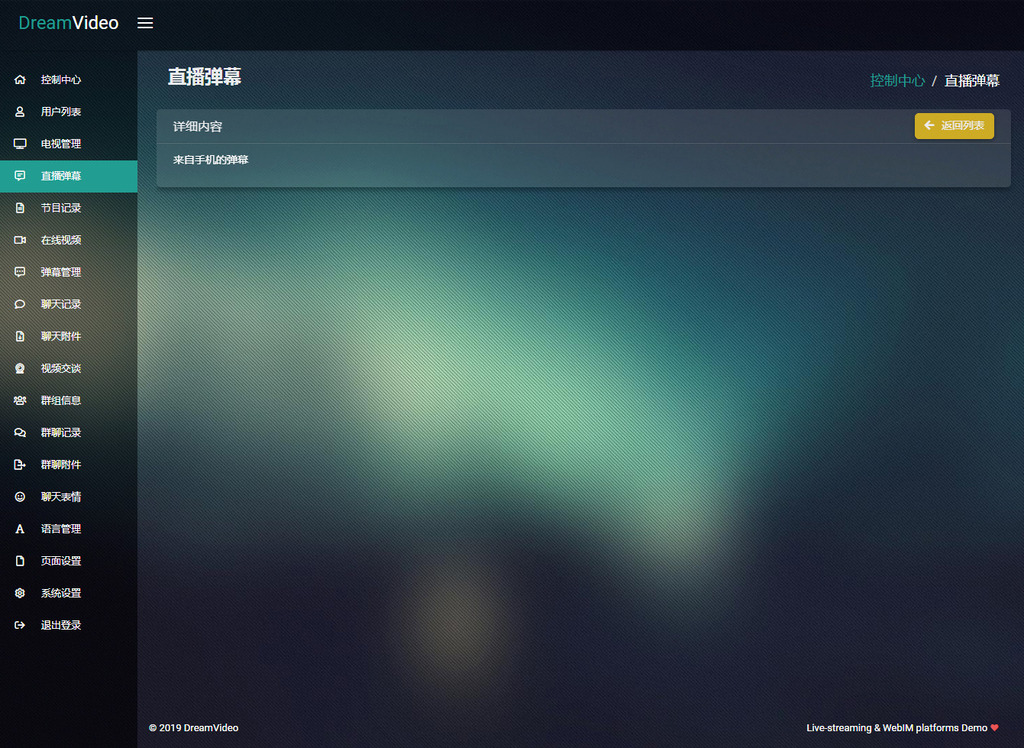
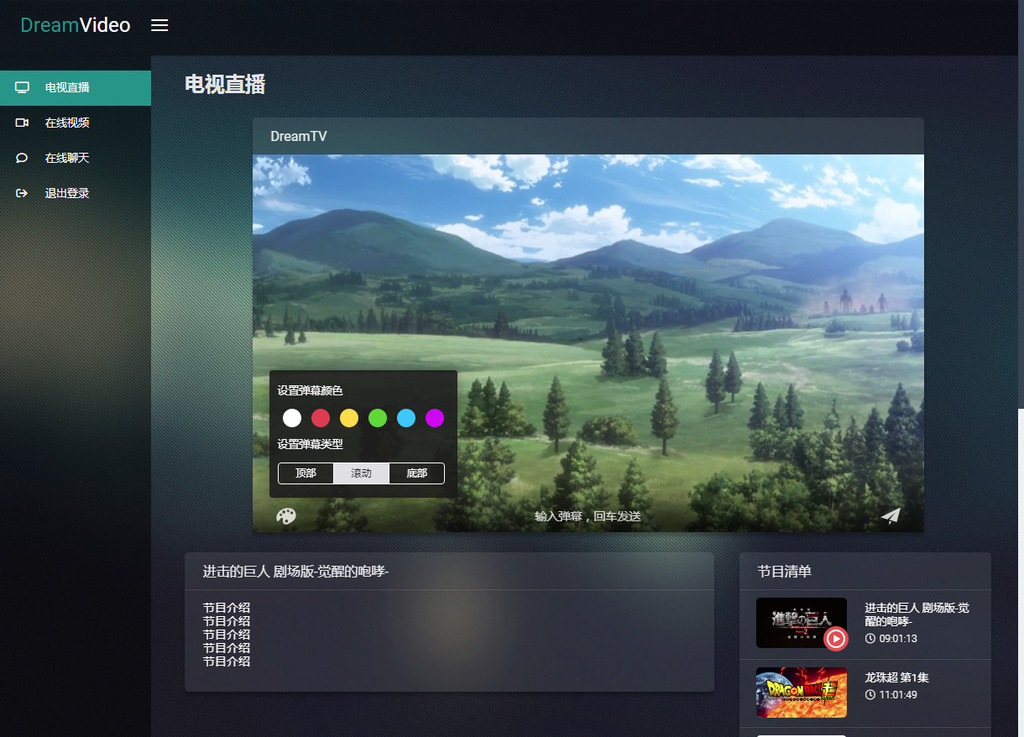
DreamVideo,主要功能是电视直播,视频点播,直播弹幕互动,点播弹幕互动。
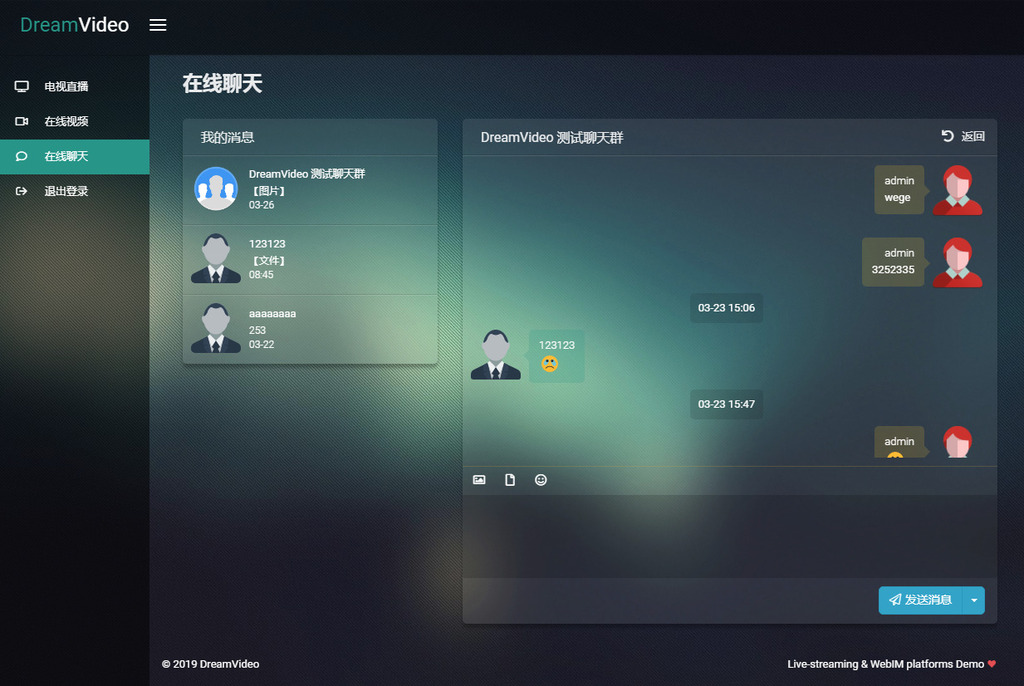
DreamChat,主要功能是即时聊天,群组聊天,视频聊天。
DreamLxxx,暂做保留。
统一合并为DreamVideo。
表面上看起来都是播放视频,但技术实现上是完全不一样的。
在使用上的明显区别,是点播有进度条可以拖动观看,但是直播没有进度条。直播放的是实时的视频,而点播放的是视频文件。
直播需要处理节目延迟,以及多人同时观看同一套节目的内容分发处理,节目的实时解码编码成各种视频格式以满足各种设备的兼容,所以负载主要在CPU和内存上。
点播为了解决各设备的兼容会有转码环节(非实时,项目因服务器配置不足未实现此功能),因此一套节目会产生多种格式的视频文件,也就是说负载主要集中在磁盘上,多用户对多视频文件的大量IO请求,以及各种兼容格式视频文件的储存空间。
另外,点播因为有进度条的关系,还需要处理随机播放,不可能让用户为了看后面几分钟,而把整个文件下完,既浪费用户时间也浪费带宽。
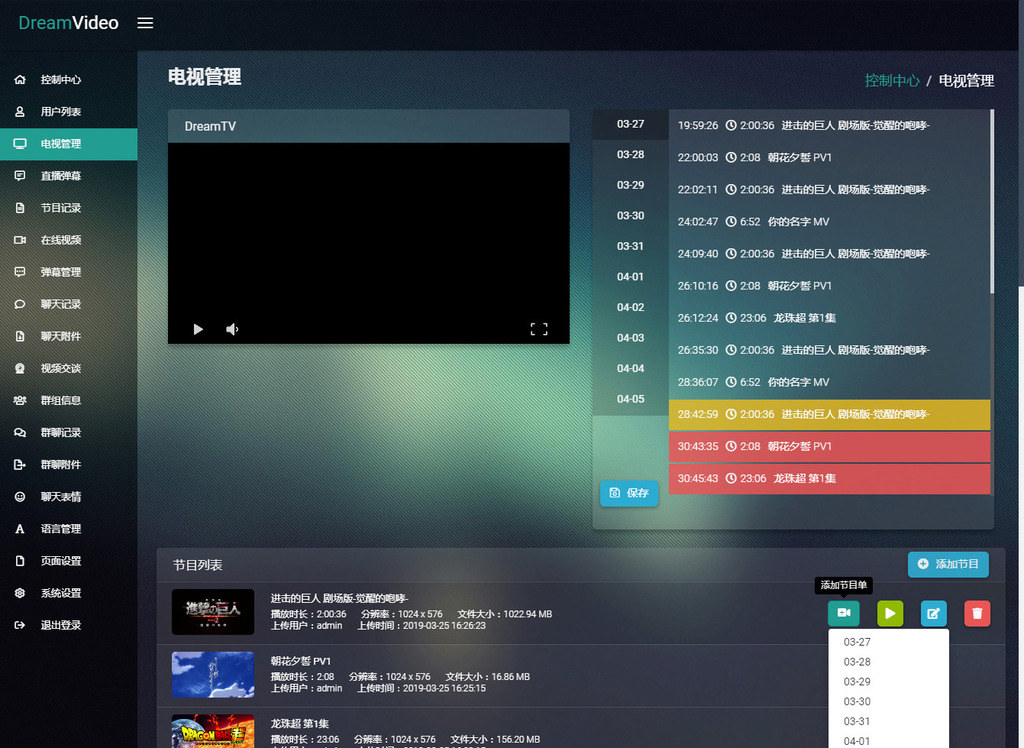
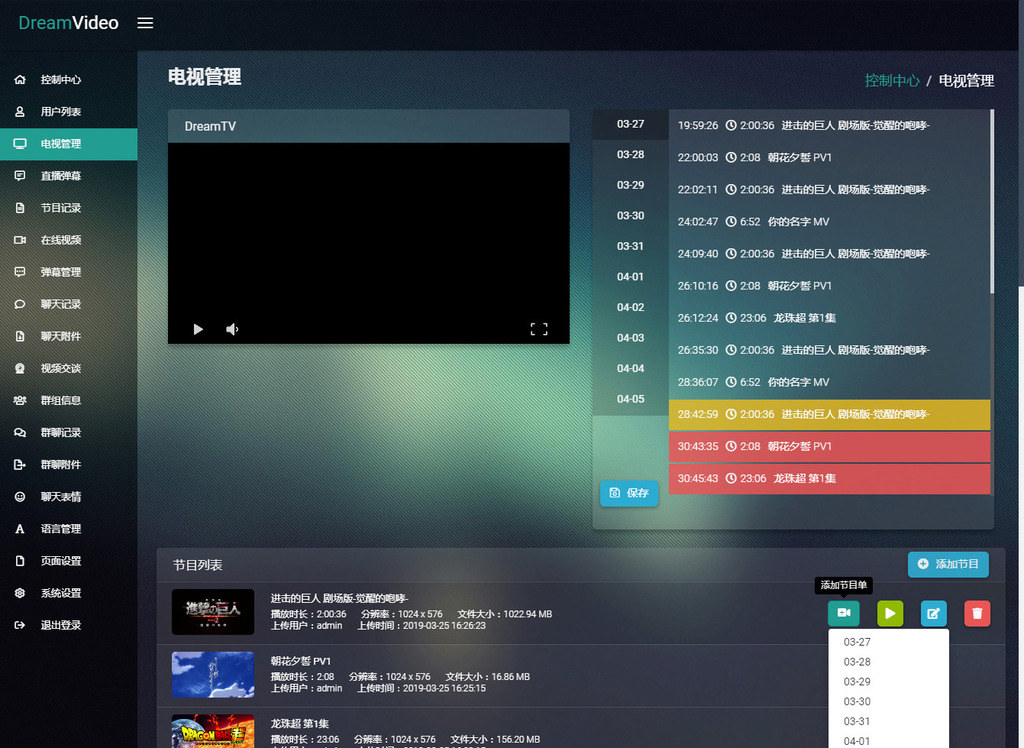
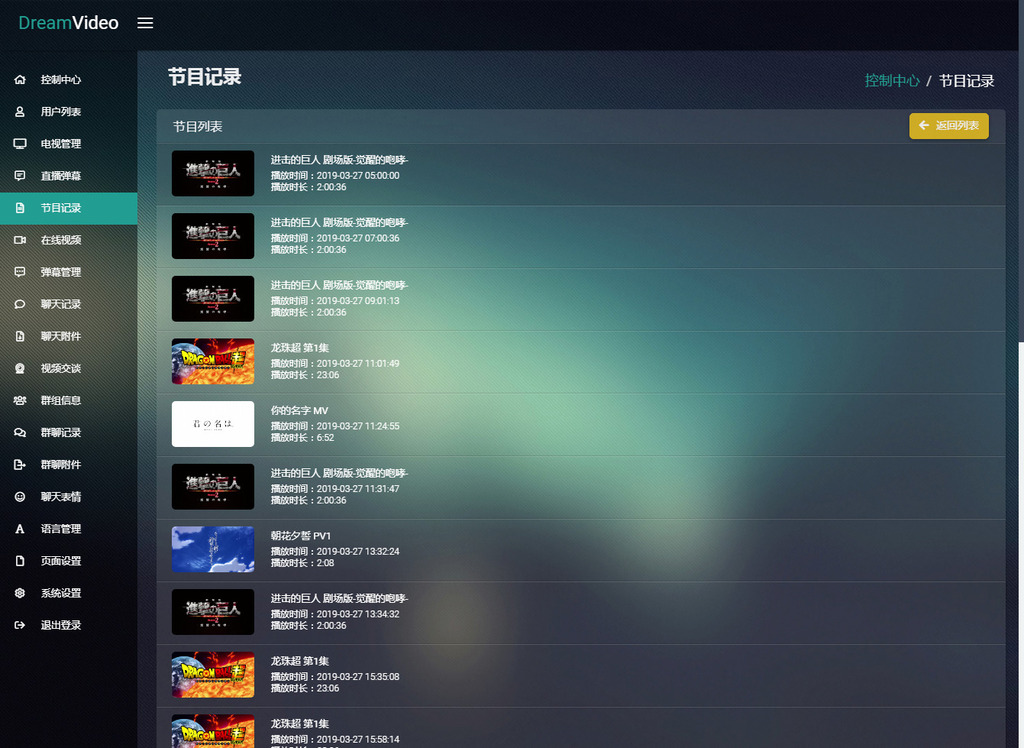
在直播的设计上,是参考电视台的模式设计的。节目一套接一套,24小时不停播。为了要实现无缝连续播放的效果,所以对节目源有相当的要求。
在节目单编制上,因为是设计成24小时不停播的,所以使用了30小时跨日营业工作制。根据以往网站的监控,凌晨3-5时是访客人数最少的时间段,目前项目设定为凌晨5时(即29时)为跨日时间点,凌晨5时前的节目为当天节目,凌晨5时后的为次日节目。
跨日时间点可按需配置。
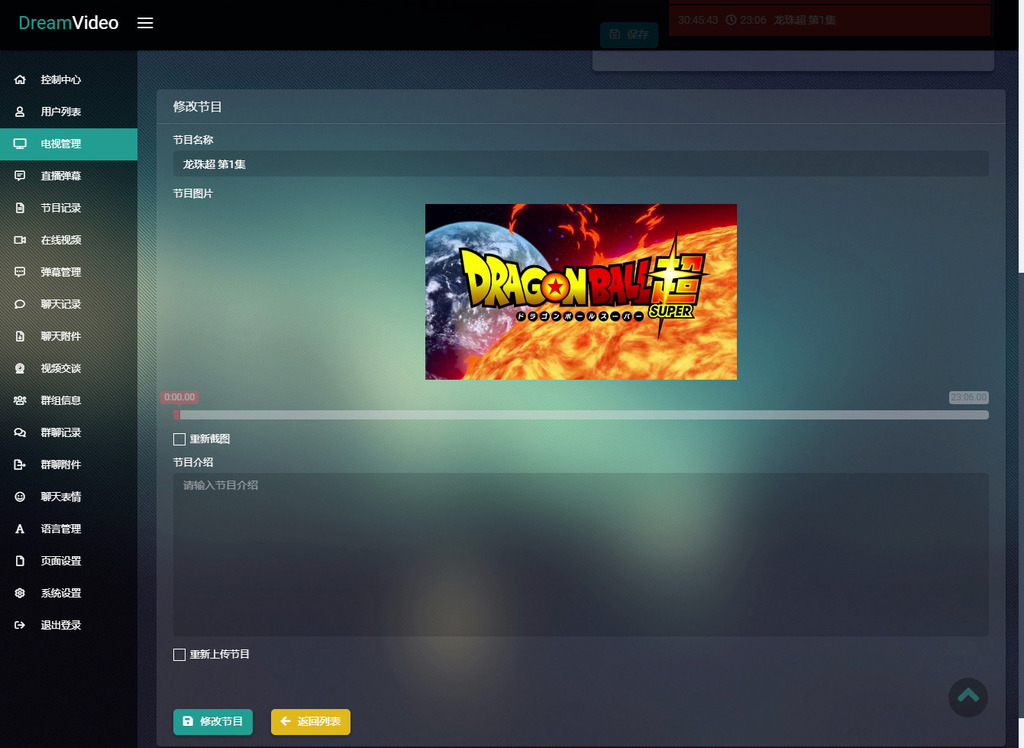
节目编制允许对10天的节目进行预编制,到节目当天系统会自动根据节目单进行播放。
在拖动编辑节目单的时候,因节目长短不一,导致播放时间可能提前或者延后。为了能更直观准确地管理节目播放时间,实现了播放时间的实时显示。
节目单的最后会有黄色或者是红色的提示。黄色的意思是,该节目在跨日时间点里播放,所以得不到完整的播放,也就是播放到节目中途,系统就会切换到下一天的节目表。红色表示该节目超过了跨日时间点,系统已经切换到下一天的节目单了,所以得不到播放。
实际操作上为保证24小时不断播、不停播,是要求节目编制到黄色和红色的跨日点,而跨日点的节目建议仿效电视台,以公益广告代替。
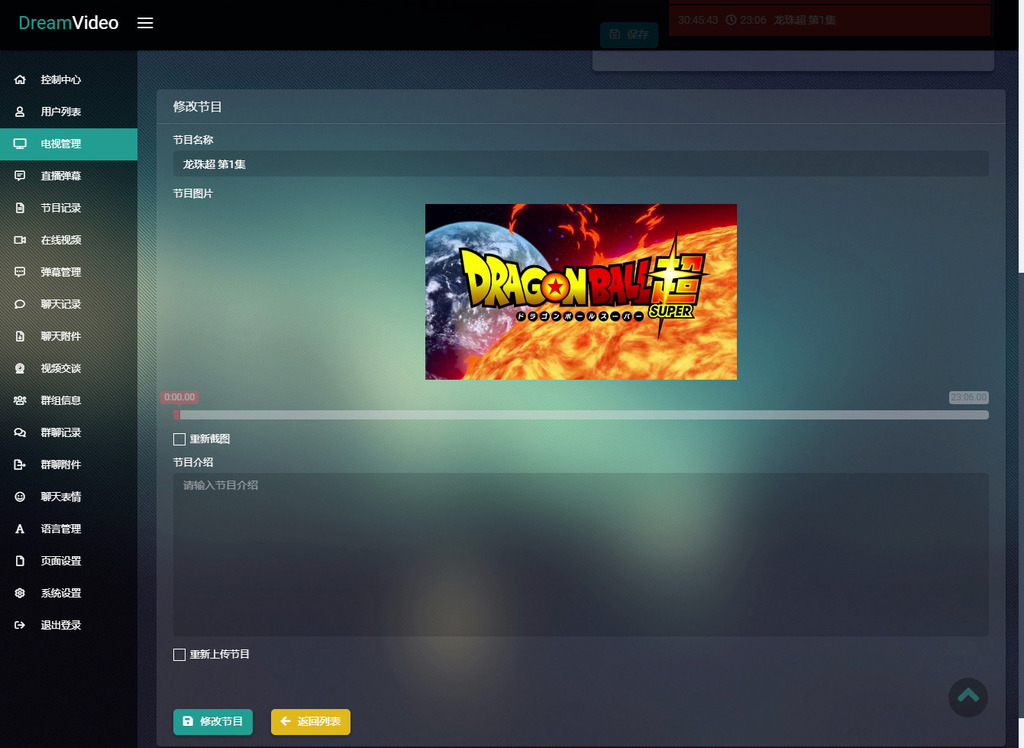
节目更新包括两部分。
在1里,看起来是个很简单的前端问题,似乎把旧节目移出播放列表就完事了,但实际上不行。如果使用静态的节目表,则无法对2里的场景实时反应过来,观众会看到一个与节目单不符的节目。如果使用动态的节目单,当播放结束后刷新节目单,因为直播是多人同时观看的,特别是热门节目,这就导致同一个时间点里大量的访问请求高峰,给系统带来很大的压力。
在2里,调整当前的节目单意味着节目重排,系统要断开当前节目并播放新节目,需要保证直播在观众无感知的前提下顺利切换。不能因为临时插播新闻,就导致观众断线,需要刷新才能重新观看直播。
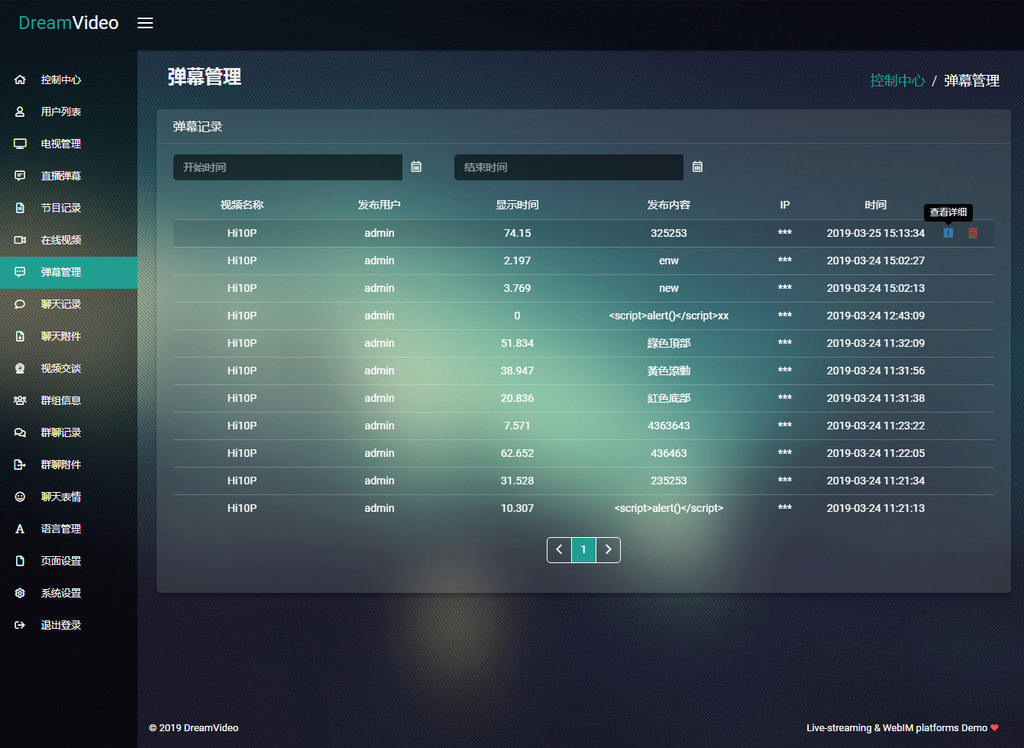
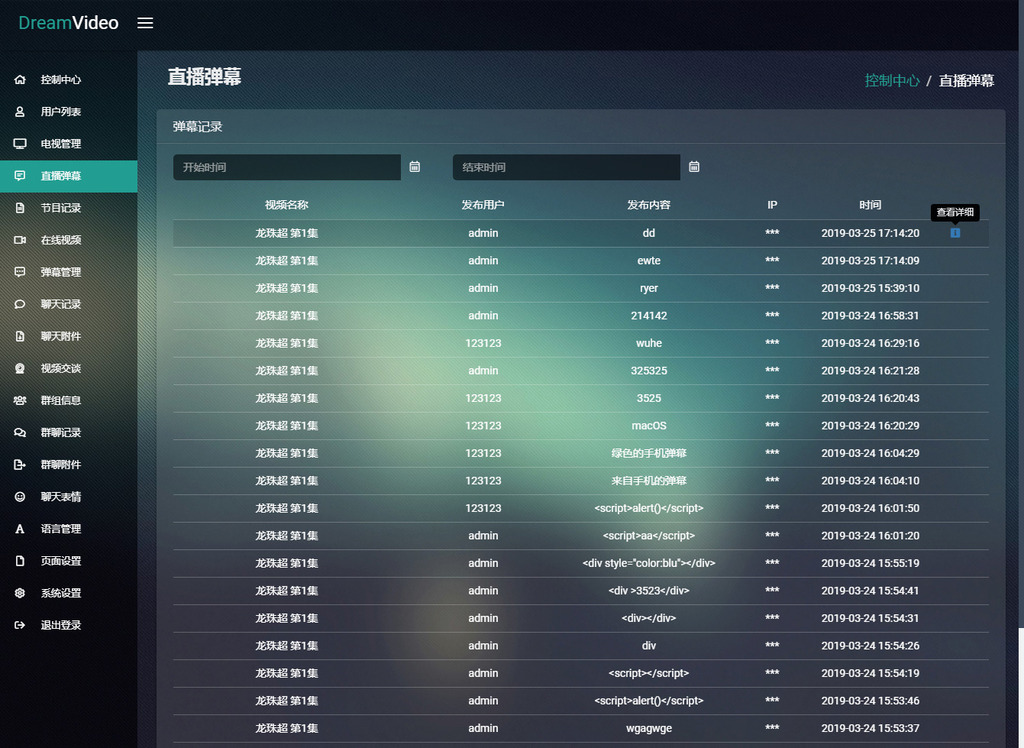
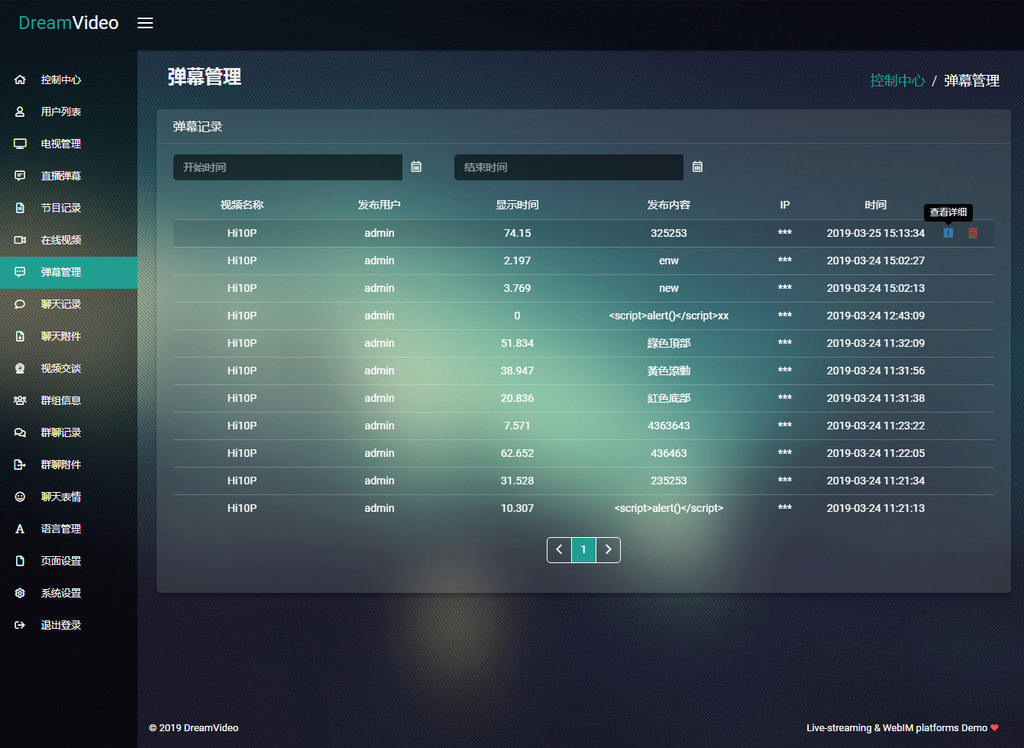
弹幕是一种很好的交互工具,连腾讯官方也大规模采用,据说某些电视台也打算采用以增加与观众的交互,所以就在项目里增加了这个功能。
视频弹幕在项目里也分了两种,直播弹幕和点播弹幕。直播弹幕是实时显示给直播观众的,而点播的弹幕则是在视频的固定时间点里显示,两者的实现完全不同。
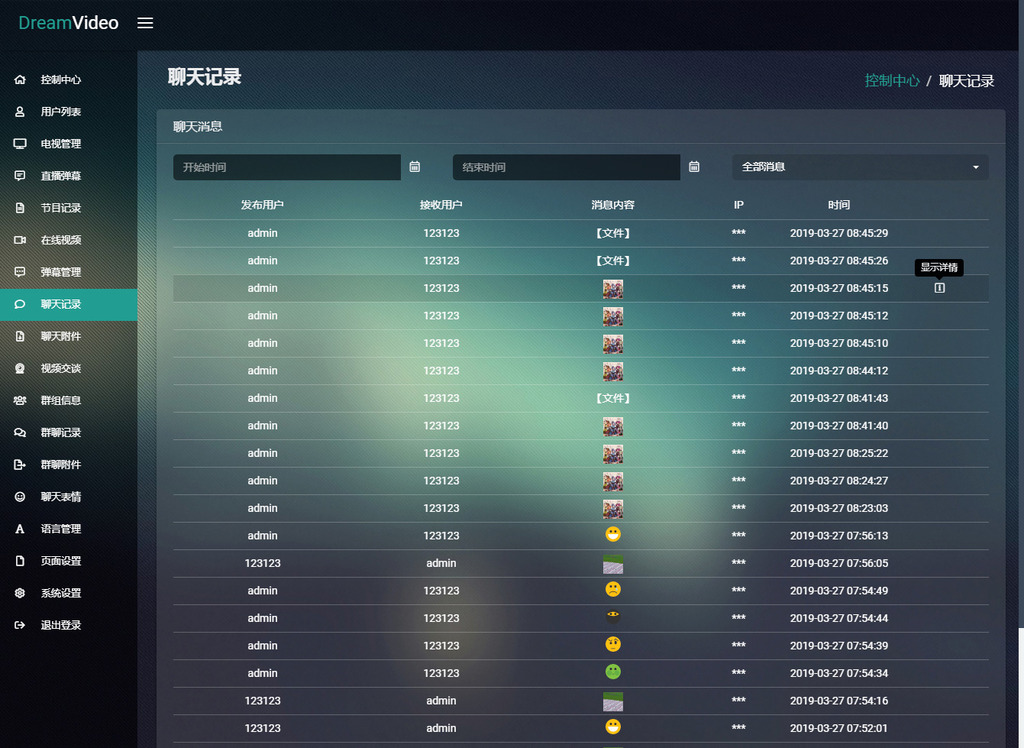
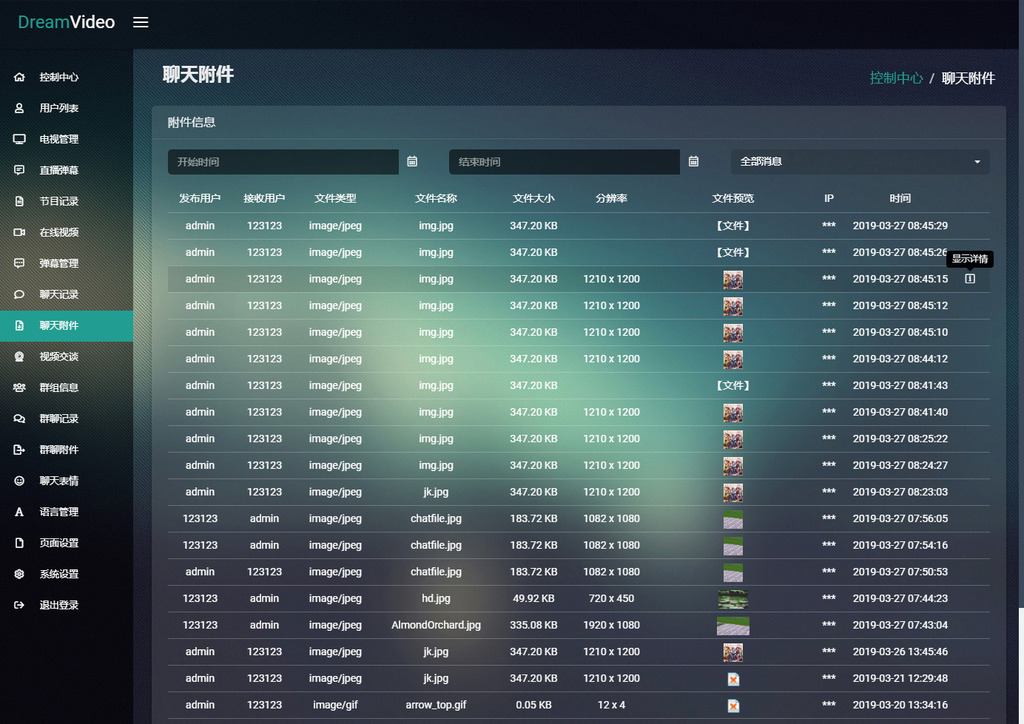
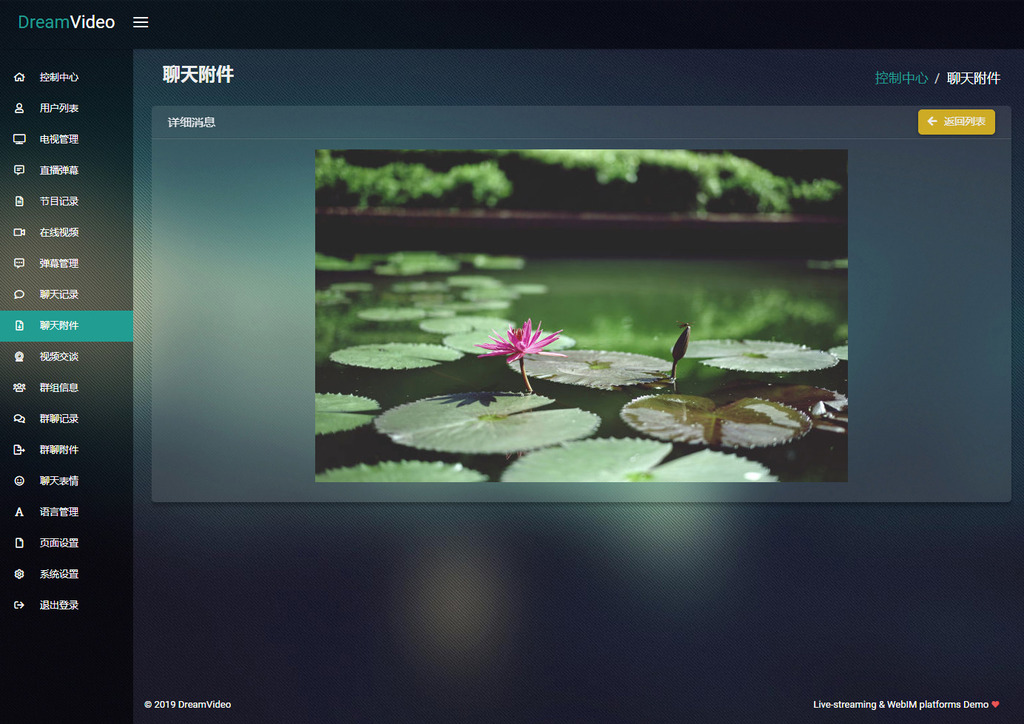
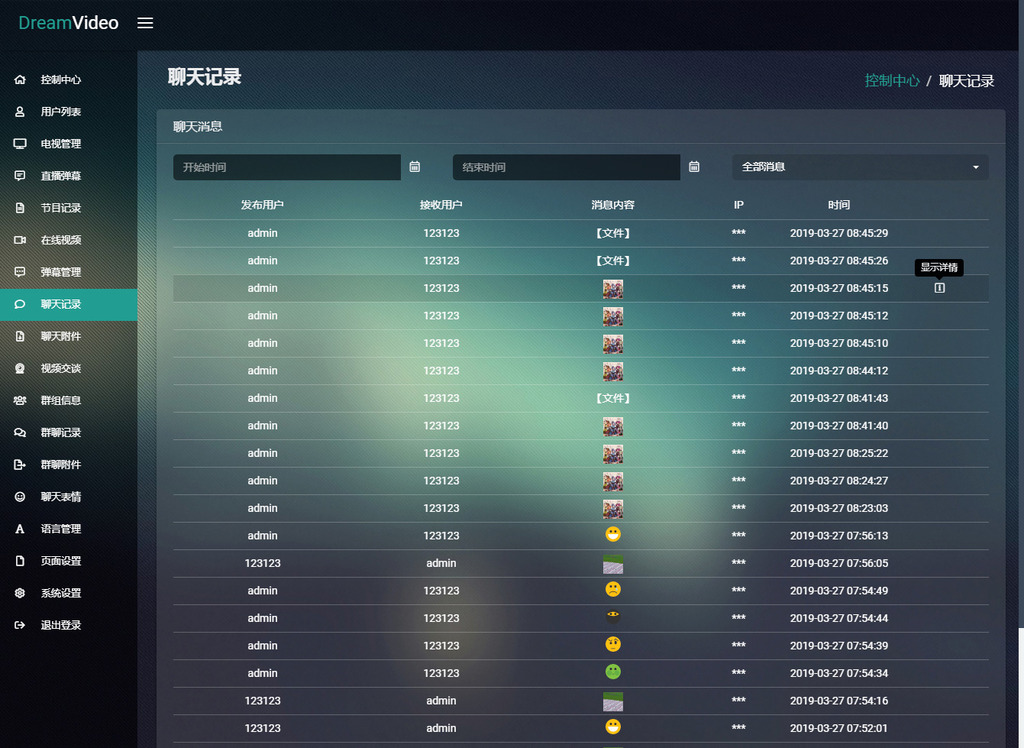
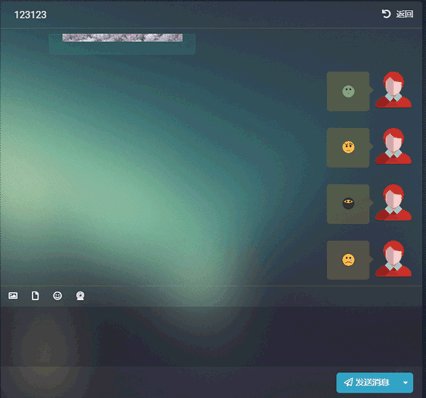
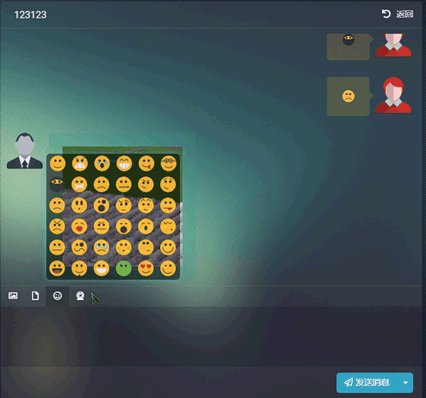
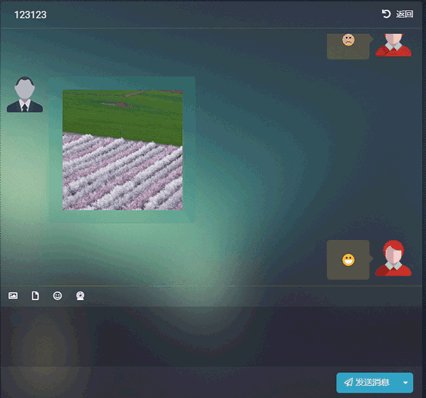
主要分好友间对聊,以及群聊。为了方便演示,就去掉了添加好友之类的环节。
这也是我对BS端、HTML5、用户体验的一次尝试,一次探讨。
以各位多年的QQ、微信使用经验,相信也不需要多做介绍了。
WebQQ在2019年1月1日正式关闭,而本项目也起于2019年,这完全是不小心撞上火车了。
其实这个聊天工具,也没有太多可介绍的,因为大部分跟QQ、微信差不多,基本上实际操作一遍就了解了。
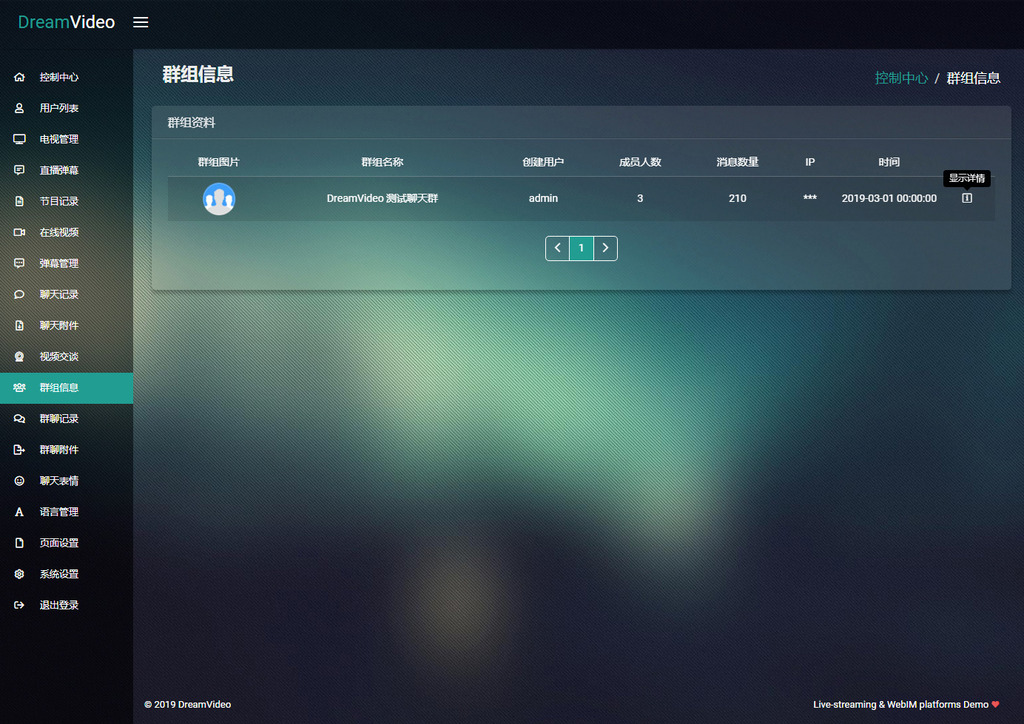
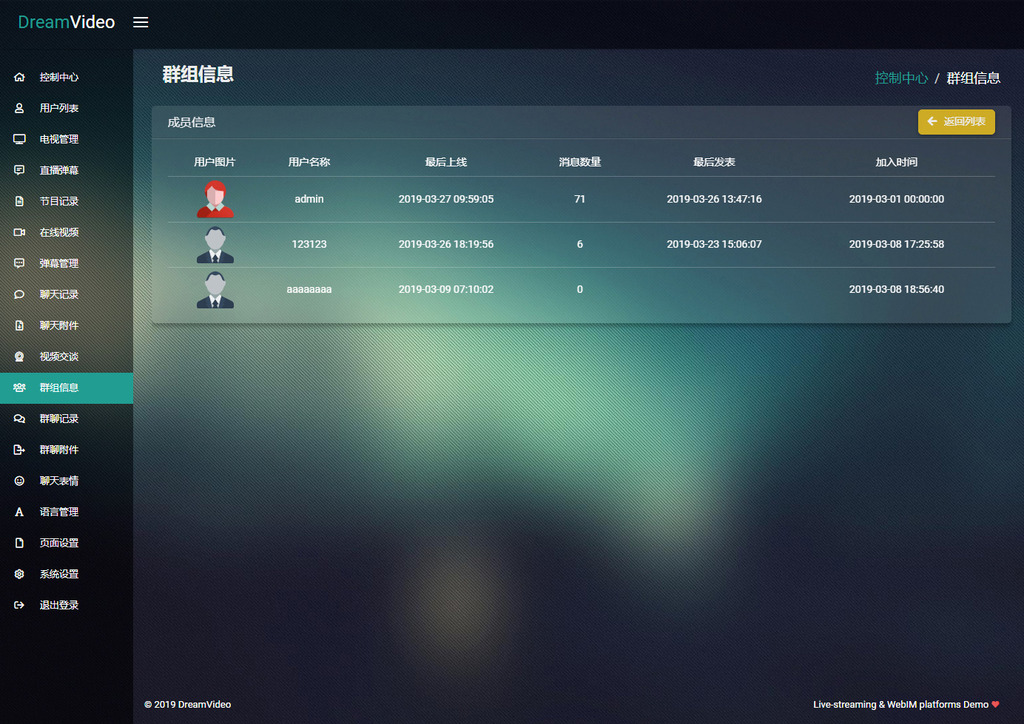
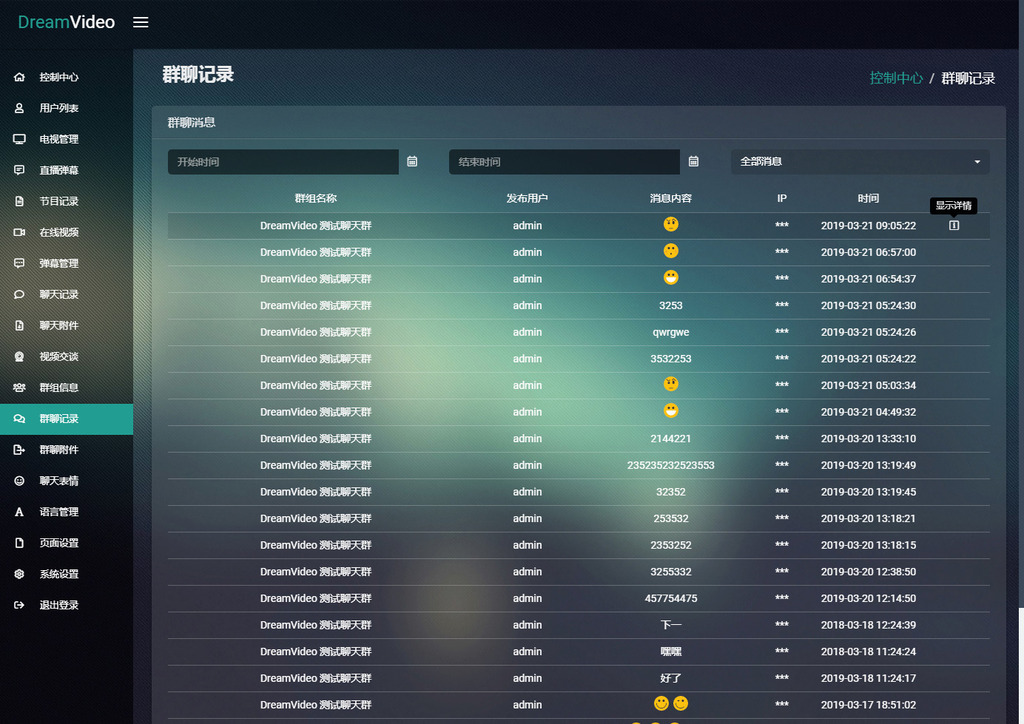
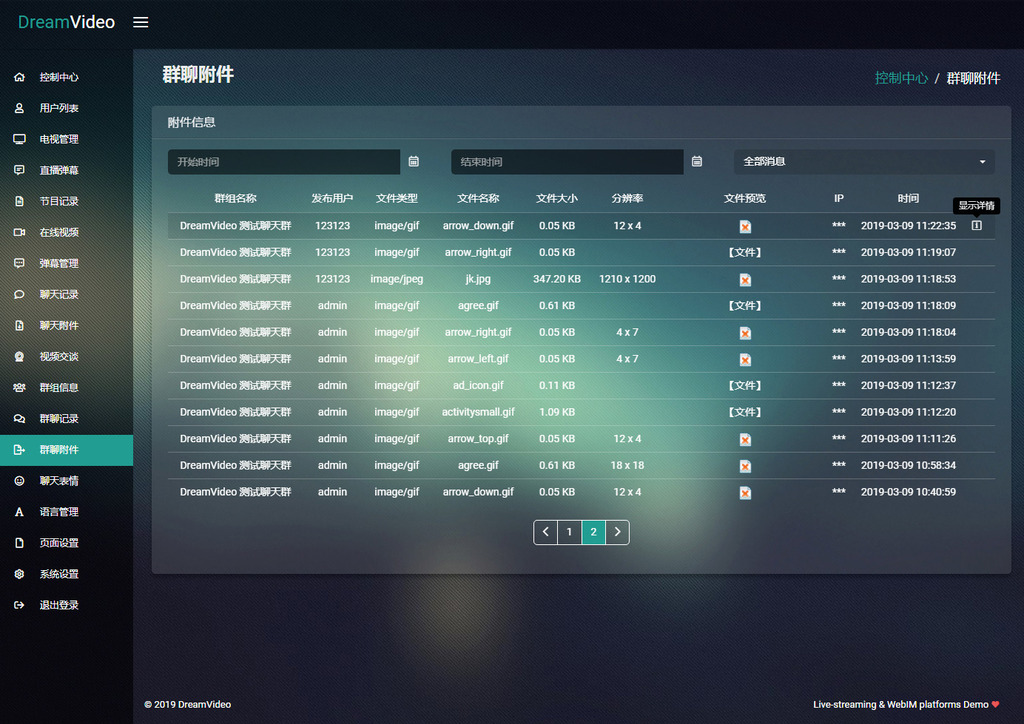
可以提一个不太明显的地方吧,群组消息的限制。
用户加群之后,并不是说可以无限制地浏览群组消息。在用户加群之前的消息也是不能查看的。
可能与很多人的预期不一样,群组消息的设计是个难点。可以举例说一下未读消息吧。
如果是有客户端(PC客户端,手机客户端),可以在连网的时候直接获取到最新的群消息,然后提示一下多少条消息未读就可以了。
但是,Web端不能这样做啊。Web端里,浏览器是不会长期储存用户消息的。
解决方案想过多种,例如在发消息的时候,根据用户是否在线,对未读消息进行累加。假设一个500人的群,发一条消息要更新499人的数据,这数据库负载是有多难看。而且如果群聊活跃度高呢?有300人一直在群聊呢?那数据库压力简直不可想像。
根据用户离线时间,实时统计出新消息数量。这样的话,每次登录都去统计一次海量的群聊消息,负载也不好看,而且要是用户加了好几个群呢?得要数据库刷多少个群的海量消息?
跟以往做后台发布不一样,在后台发布的消息必然是有官方账号认证的。而在本项目里任何人都可以发布消息。不单是在即时聊天里,如果用户在视频直播里,通过XSS发布视频弹幕,那结果是不可想像的。所以XSS的防御始终贯彻了整个项目,类似的还有CS防御。
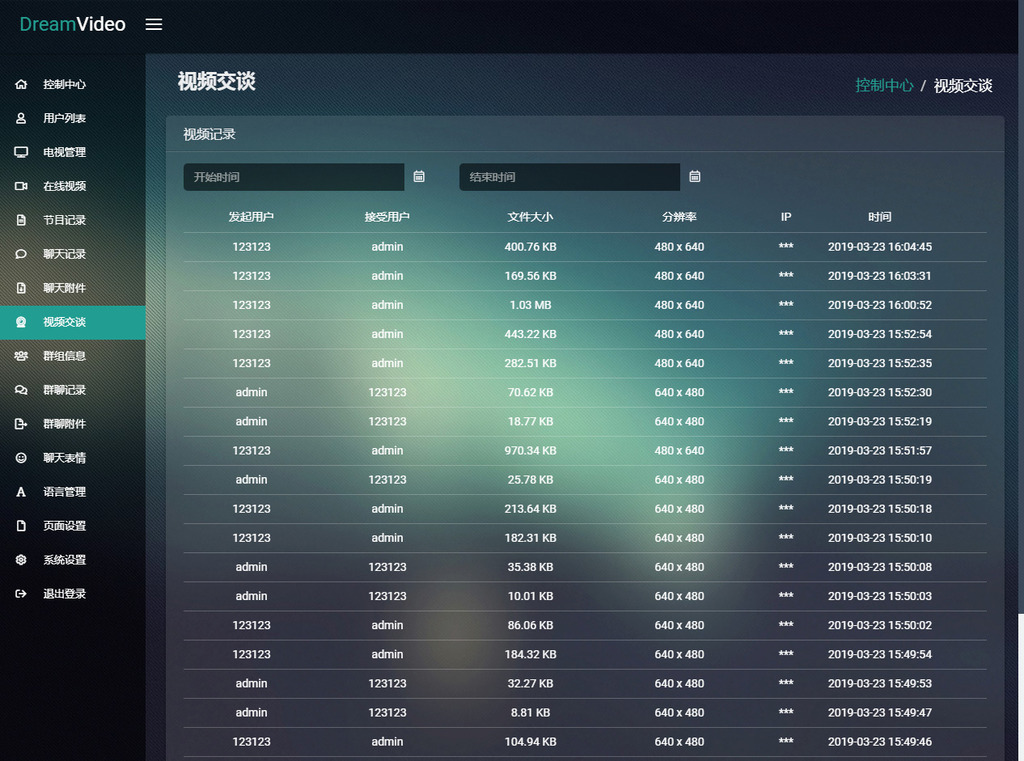
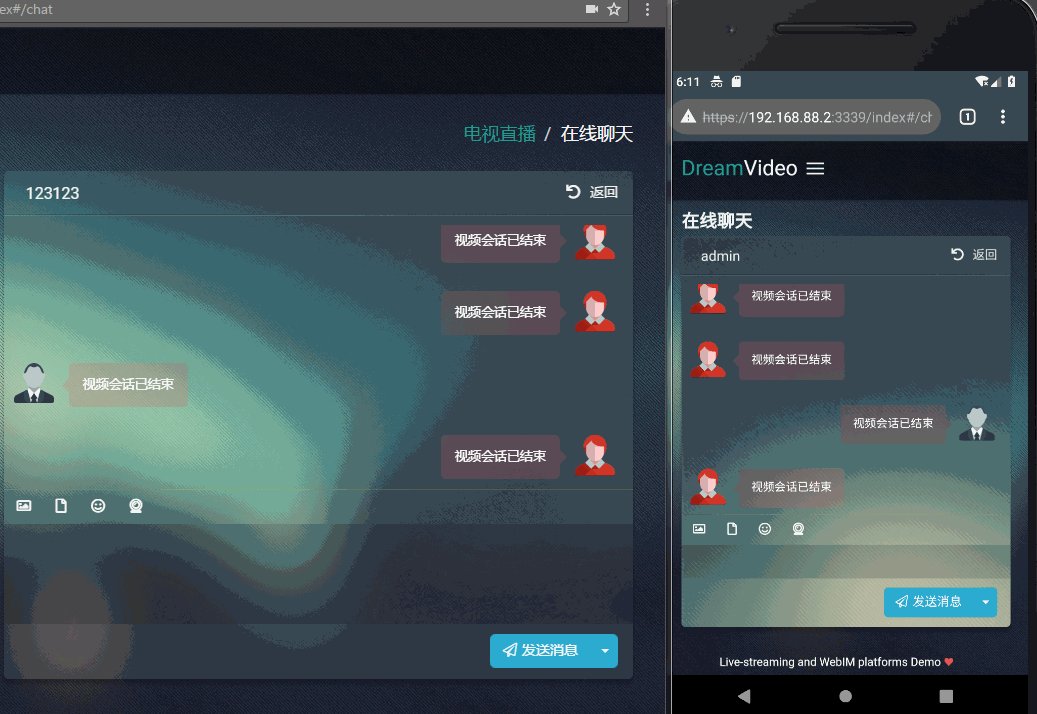
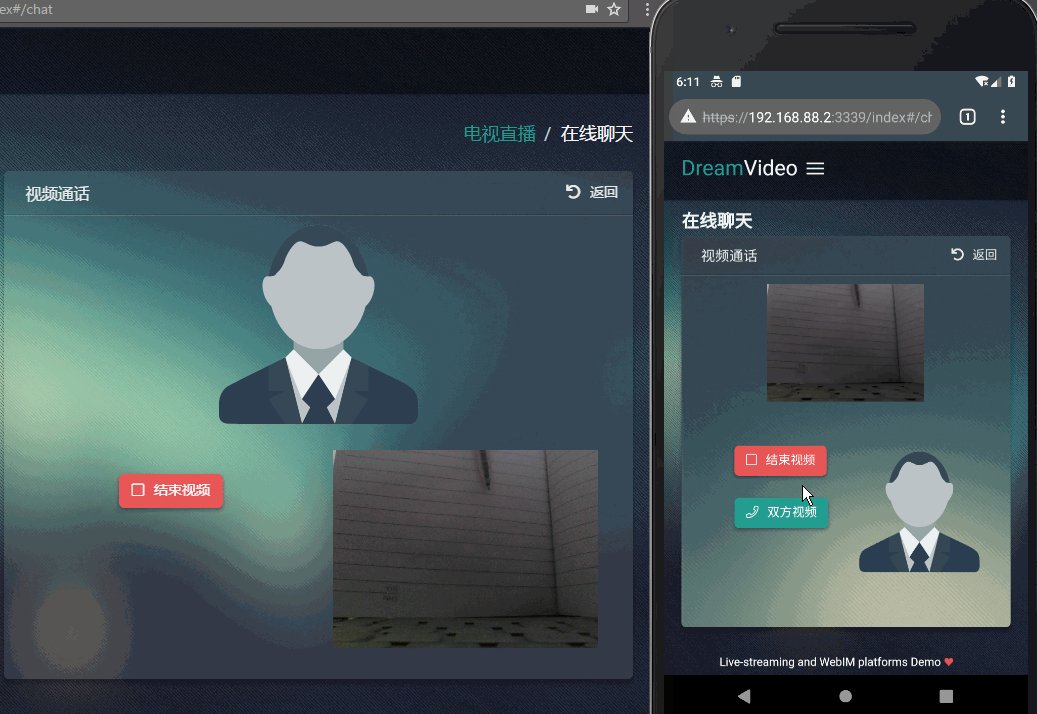
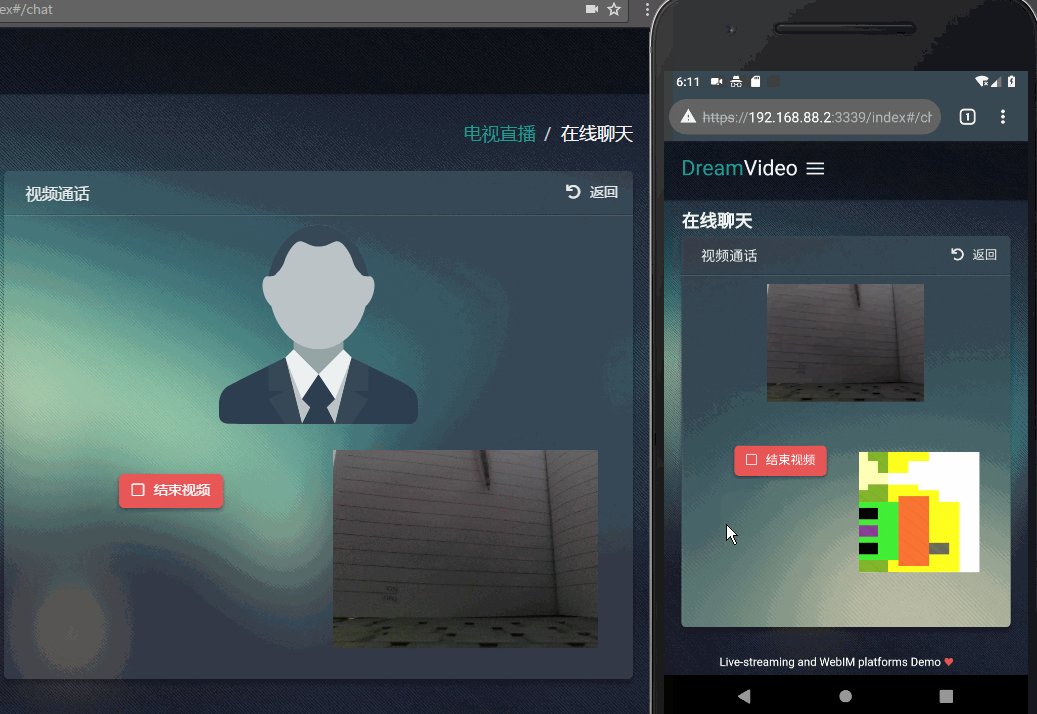
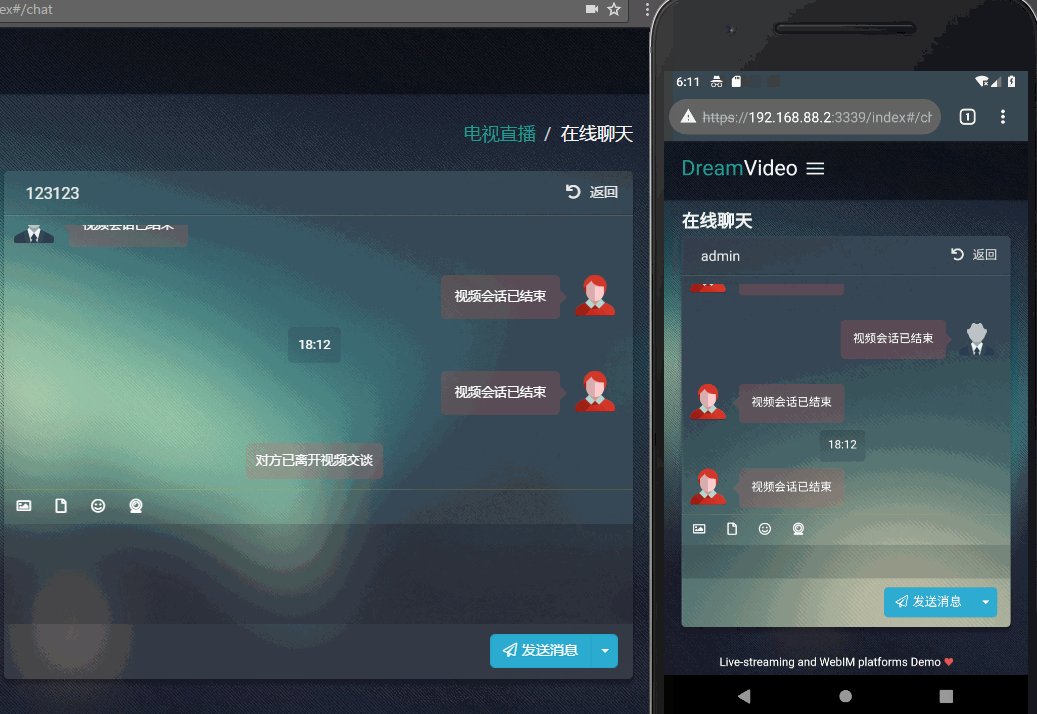
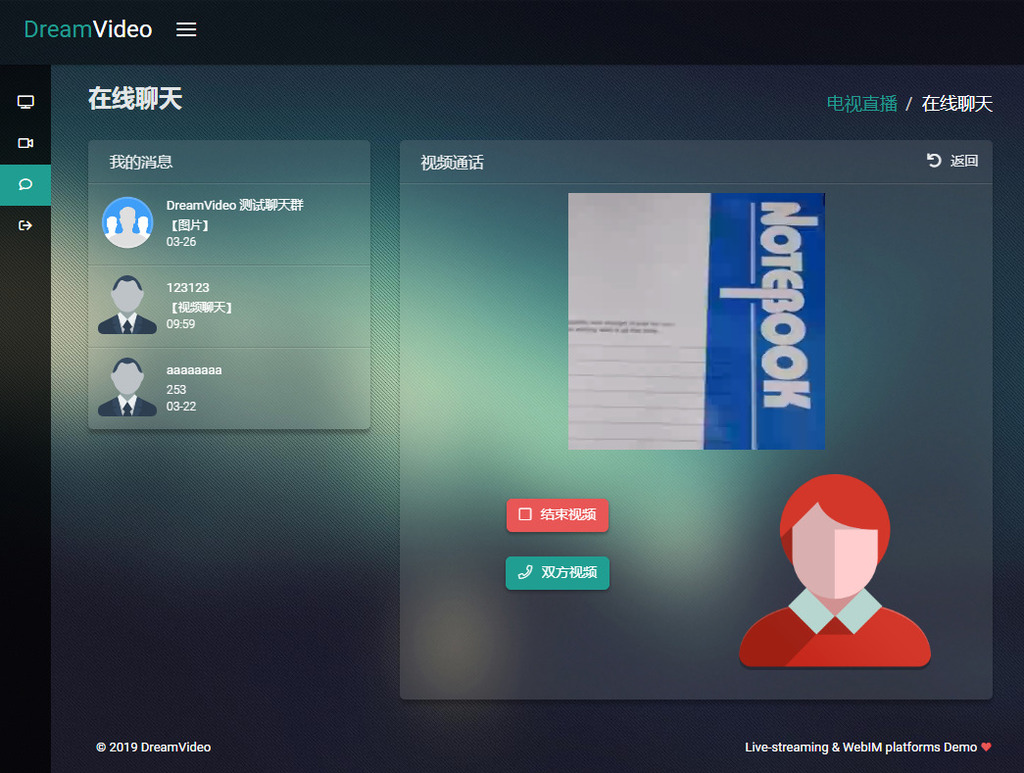
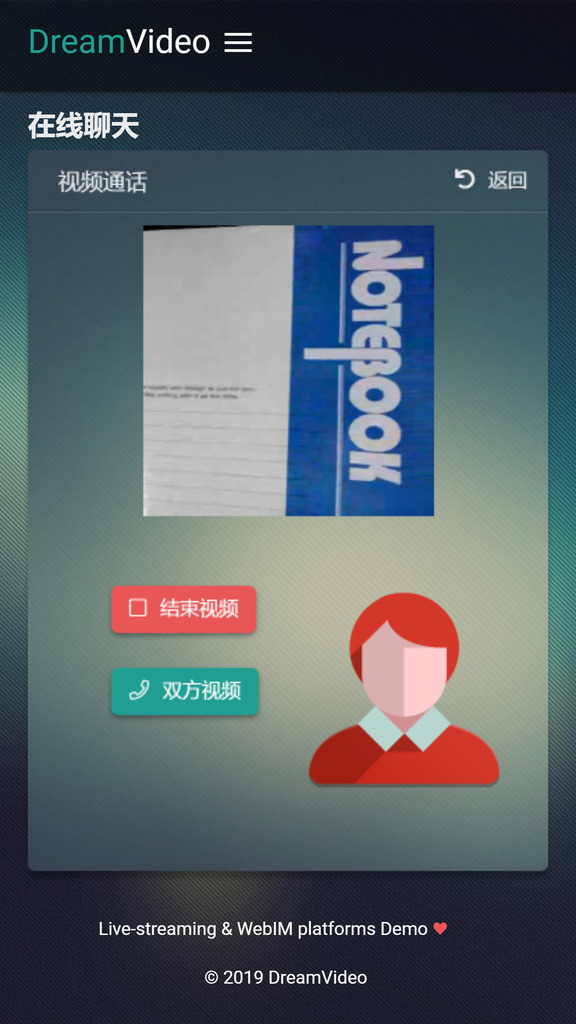
相信整个项目里,最亮眼的部分应该就是这个了。
跟前面的即时聊天的设计完全不一样。即时聊天时的消息推送,是用户对用户的,而视频聊天则是端对端,或者说设备对设备的。
具体来说,就是一条文本消息,发送给好友,该好友登录的所有端都可以收到,唯一条件就是登录的账号是好友的账号,消息的推送是以用户为凭证。
而视频聊天是端对端的,即使是同一个账号,但是能进行视频聊天的,只有点击了“同意”的那个一个端。同样的,能进行“双方视频”的只有申请视频聊天的那个端。
这样的设计,一方面是为了应对多人用同一账号登录的演示问题,不能说因为别人用同一账号视频,自己就无法演示视频,或者说我在演示视频的时候,会有其他人通过同一账号收到我的视频。另一方面就是实现用户通过多设备登录,进行多人同时视频聊天的可能性。
为了将来可能的,某些监管部门的要求,视频聊天的记录是可查的,所有视频是在服务器有实时录像,三天后自动删除。
因为隐私关系,现在演示的项目里,以及将来演示项目的更新里,都不会开放这类视频录像的观看以及下载。类似的,在项目里的真实IP都是隐藏的,不会公开。
















在做一些采集项目的时候遇到一些问题。
主要原因是现在的网站为了更好的用户体验,大量使用AJAX技术,但这给采集带来很大的困难。
DreamJavaScript就是对这些脚本进行解释,协助采集项目完成工作的后端项目。
DreamDownloader[开发中]

Pvz指的是Plants vs Zombies,也就是知名手机游戏植物大战僵尸2。
随着对游戏的了解,感觉可以通过辅助工具让游戏玩得更轻松。
要注意要是本项目针对的是自己玩的iOS端,但Android端的账号和游戏服务器等都是iOS端分离的,不在适用范围内。
项目的运行不需要设备越狱。
游戏本身有两种存档。为了不跟主题混淆,称为云端存档和手机存档。
云端存档就是玩家在游戏服务商的游戏服务器里的游戏存档。云端存档可以让玩家在iOS设备,普遍是iPhone、iPad之间迁移游戏存档,还有就是因恢复出厂设置、设备丢失等原因丢失游戏数据后可以从云端重新下载游戏存档。
手机存档就是指游戏在手机里的存档数据。游戏是可以离线玩的,离线玩的时候使用的就是手机存档。手机存档会经常自动与云端存档同步。
云端存档是用户是拿不到的,而手机存档在设备没有越狱的前提下也是拿不到的,这给备份游戏数据带来了麻烦。
而本机存档,就是项目在游戏官方认可的云端存档和手机存档之外,建立的第三种存档。
理论上,可以通过本机存档,可以让新手账号直接达到满级,获取海量游戏金币等作弊功能。
我开发此功能的主要目的,主要就是在不越狱的前提备份存档,还有在竞速比赛排名上,通过快速布阵来提升自己的排名。
游戏本身的规则是需要一关一关打下去才能获得需要的植物的,但我通过本机存档可以直接一开始就可以获取满植物。
还有就是,随着比赛难度的增加,前期阵形与后期阵形是不一样的。
前期阵形主打快速通关,各种暴力输出。但是随着难度的增加,各种暴力输出都会变得无力。所以后期阵型主打的是稳定通关。
可以这么认为,后期阵型虽然稳定但不能快速通关,所以在前期使用会导致通关变慢,从而使排名下降。而前期阵型在后期则无法通关。
而解决方法,就是在本项目里,通过快速切换本机存档来快速更换阵型。
再举一个通俗一点的例子吧,例如英雄联盟,相信很多人都玩过。
游戏前期的时候,对方的血量防御都比较低,这时候一般是用固定攻击,这样会比较有效果。如果这时候用百分比攻击,打个半天,是吃力不讨好。
但到了游戏后期,对方的血量和防御都达到了一个非常高的水平。这时候使用固定攻击,几乎无法让对方受到实质上的伤害,这时候就要使用百分比攻击了。
在竞赛的时候,植物是有限制的,只能在通关以后获得。
但是通关后的获取植物,是类似于抽奖性质的,不一定能得到自己需要的植物。
之前有玩家统计过,要是运气不好的话,要60关以后才可以得到全部植物。
此功能是通过作弊取得自己需要的植物,让通关奖励最大化,20关就可以在竞赛中得到全部植物。
这个是本项目中,2个不为作弊而开发的作弊功能之一。
钻石,是指游戏里的货币。
所有充值类游戏都会有明显地方放置一个充值入口,以增加运营收入,包括本游戏。
问题是,在竞赛的时候,这个充值入口被放到一个很容易被误碰到的地方,这个明显是游戏厂商故意的设计。
本来误碰到充值入口,只要关闭就可以了,也不会有什么实质损失。
但是这个充值入口,一但点击就会跟云端通讯,速度快的话也要等2-3秒加载完成后才可以关闭。要是一旦运气不好,服务器连接失败,就得退出游戏重玩,非常的让人不爽。
这功能就是加速通讯,让点到充值入口以后可以在1秒内加载完成并让玩家可以马上关闭。
这是另一个不为作弊而开发的作弊功能。
到了游戏后期,对方的防御和血量达到了一个非常惊人的地步。厂商认为玩家不可能在短时间内通关,所以就用通关时间计测,做为检测玩家作弊的一个手段。
这个在以前还是有效的。然而,随着游戏不断地推出新植物,玩家们不断地开发出新玩法,已经把短时间内不需要作弊而通关变成了现实。
在这个时候,因为厂商的防作弊而把玩家判断为作弊玩家,并取消竞赛成绩,这是非常不人性化的。
更重要的是,经过了这么长时间,也没看到厂商有修改这种不合理防作弊手段的说明与行动。
所以,项目里就增加了计时功能,在竞赛中,可以实现自动开始倒计时,只要在倒计时完成以后再通关,就可以免除取消竞赛成绩的风险。