写在前面
- 50K上传几个G的视频不易,请勿删除视频,请勿删除会员等信息。
- 重启、重载会对直播,聊天等服务产生影响 ,为了他人体验请勿随便重启、重载。
- 电台播放列表的节目上传和编辑、压制等是有操作要求的,你可以尝试编排节目但请不要保存或删除,以免影响面试的演示。
- 因多人共用账号,未读消息计数可能不准确。具体原因为,你没有读这条新消息,但其他人用相同的账号读了,所以在你的角度计数就不准确了。
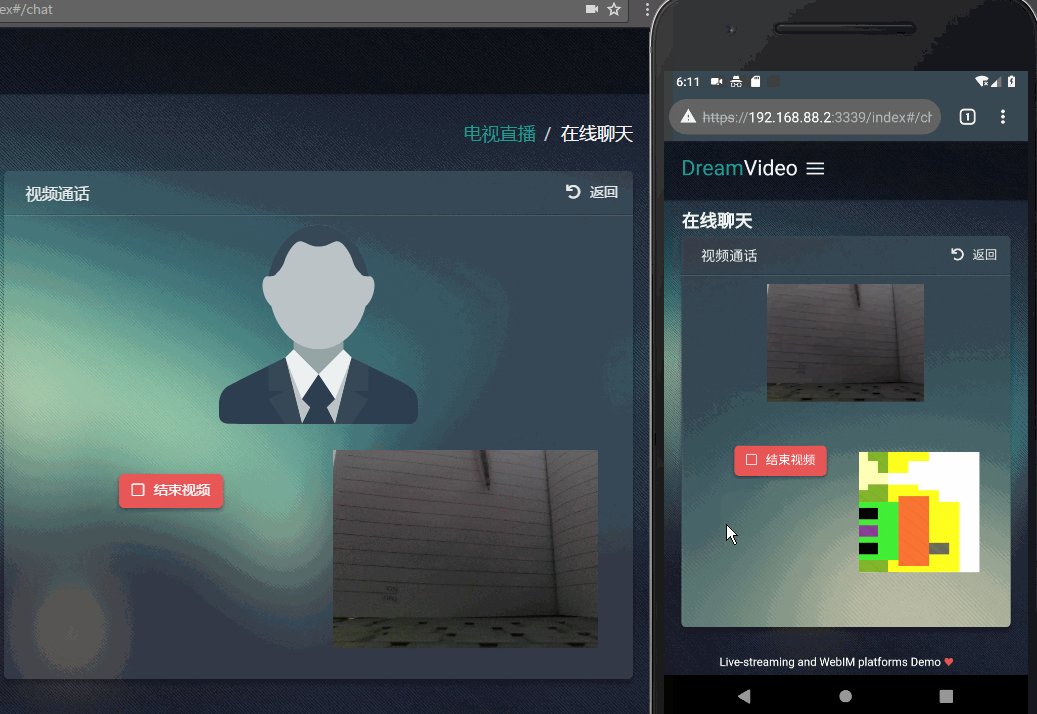
- 因为服务器在境外,网速不佳。为了尽可能地流畅,我把视频交谈的画质调到非常低,并非是手机的摄像头的问题。
- 这个项目,是我对BS端的可能性,HTML5的可能性的一个探讨[类似于DreamRemote],用了连国外资料都不全的新技术,兼容性自然会比较差,会比较偏较新的浏览器版本。建议使用Chrome v70+。
兼容列表
兼容列表里的数据是理论数据,我实际上没有那么多的设备去一个个测试。如果列表内有不兼容现象,可以与我联系,请注意要提供浏览器版本和设备信息。
开发环境
PC:Chrome v75,Android: Chrome v72,iOS:iOS 10,macOS:v10.12 Safari 10.1。
视频直播
PC: Chrome v55+[2016-12发布],Android:同PC版,iOS:iOS10+,macOS:v10.12
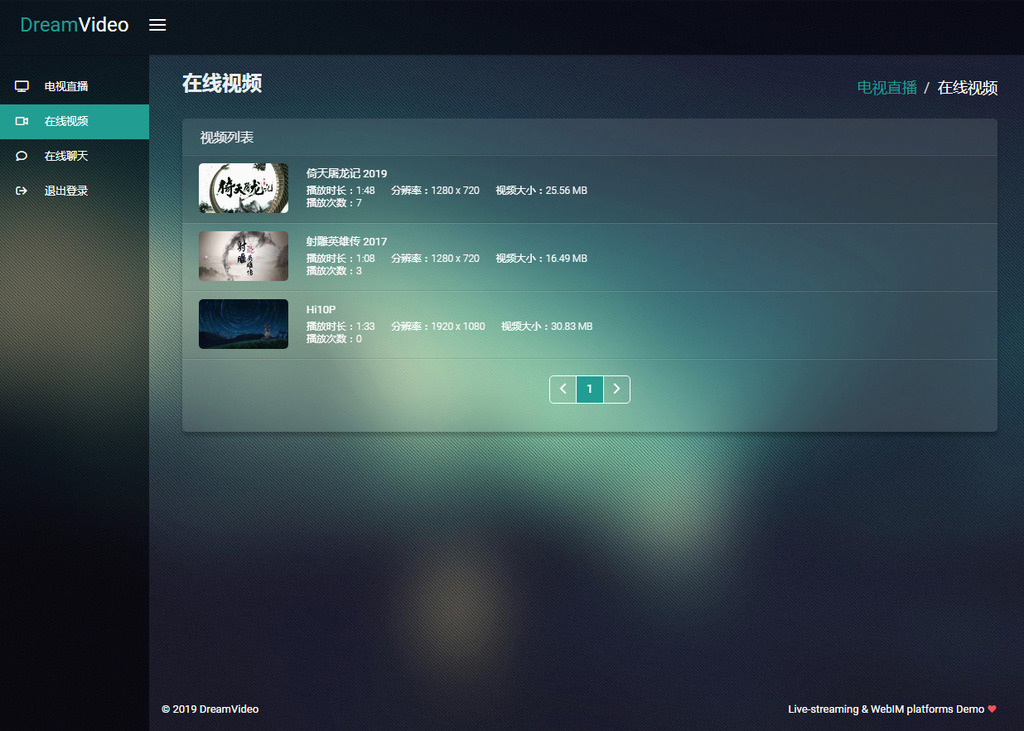
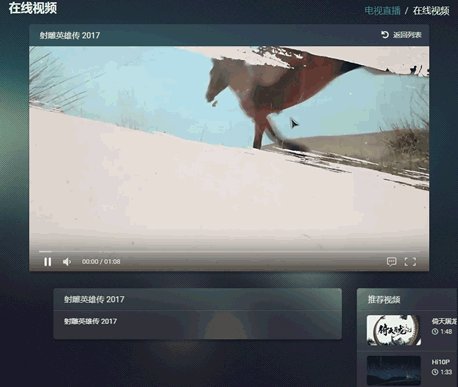
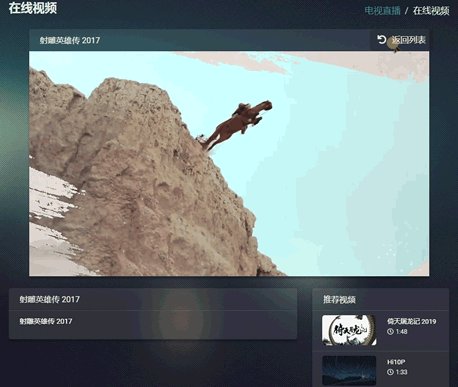
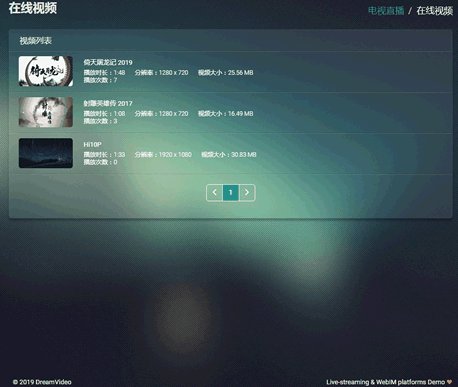
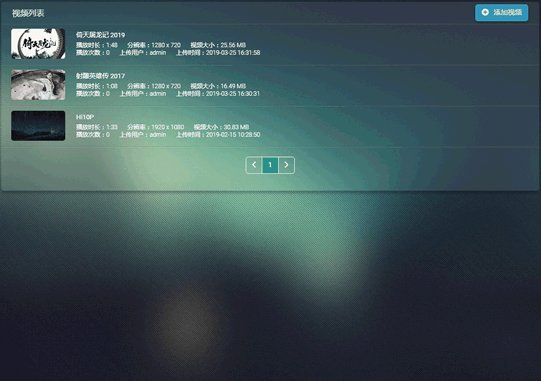
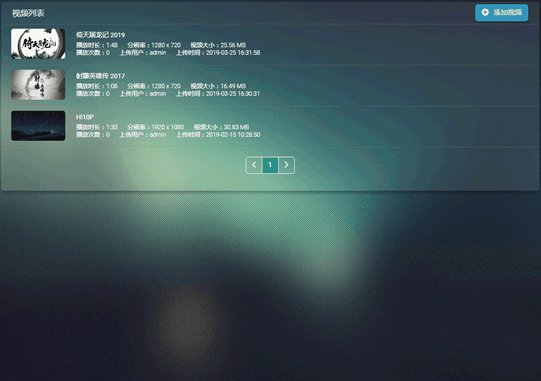
视频点播
PC: Chrome v55+,Android:同PC版,iOS:iOS10+,macOS:v10.12 Safari 10.1
视频聊天
PC: Chrome v55+,Android:个人无足够设备测试,建议v70+,iOS:不支持,macOS:不支持
在线演示
测试账号:demouser1 至 demouser5,5个测试账号
测试密码:同账号名
后台账号:admin
后台密码:admin
前台地址(Go版):http://s.dm1.in/K
后台地址(Go版):http://s.dm1.in/L
前台地址(Node版):http://s.dm1.in/H
后台地址(Node版):http://s.dm1.in/I
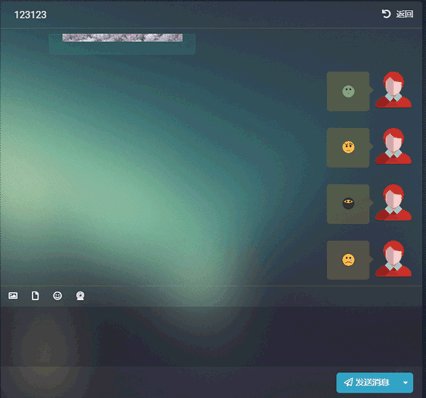
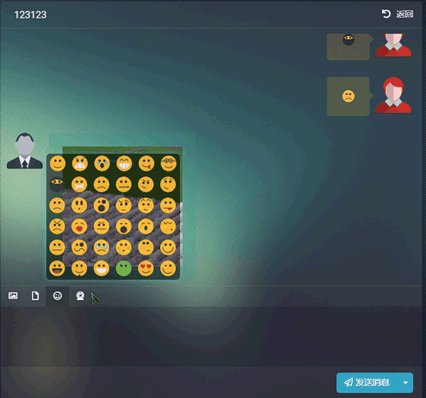
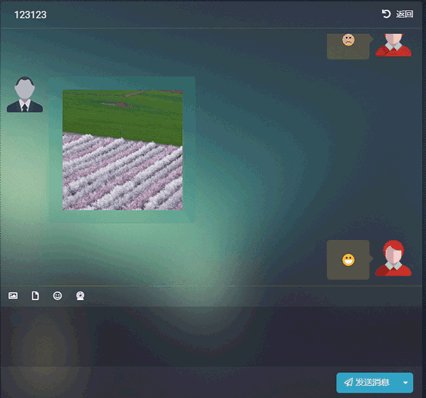
动图演示

开发背景
这是我第一个可以公开展示的Node.js作品,也可能是最后一个。
在出发点和项目构思上,跟DreamRemote一样,是我个人对BS端的可能性,对HTML5的可能性的一次尝试,一个探讨。
之前所做的项目,都是偏向于后台服务功能,服务对象是后台工作人员。而在这个项目里,则更注重交互与用户体验,服务对象则是普通用户。
采用Node.js开发的原因,是因为其他的Node.js项目展示有困难,还有就是以往做的项目框架都是针对传统的Web结构的,并不完全适用与DreamVideo,即使是通过升级框架解决,也会大幅改变原有的框架结构,以后升级维护无法兼顾双方,还有就是想测试Node.js的可能性,等等。就干脆用新语言,从零开始重新做框架、做中间件,做全新开发了。
全特效项目
以往展示的项目,都是偏后台功能的。而在本项目中,比较注重前端的展示。花了不少心思调整,做成了全特效项目。
比如明显的,换页时的滑动特效,视频播放时增加的抖动效果以实现重量感,还有视频聊天时的呼吸效果等等。
项目开发
本项目实际上是由几个看起来完全不相关的项目整合而成的。
整合的原因是,这几个项目负载都很大,虽然看起来功能上不相似,但实现上有共用的地方,所以就整合在一起,减少重复的运行资源使用。
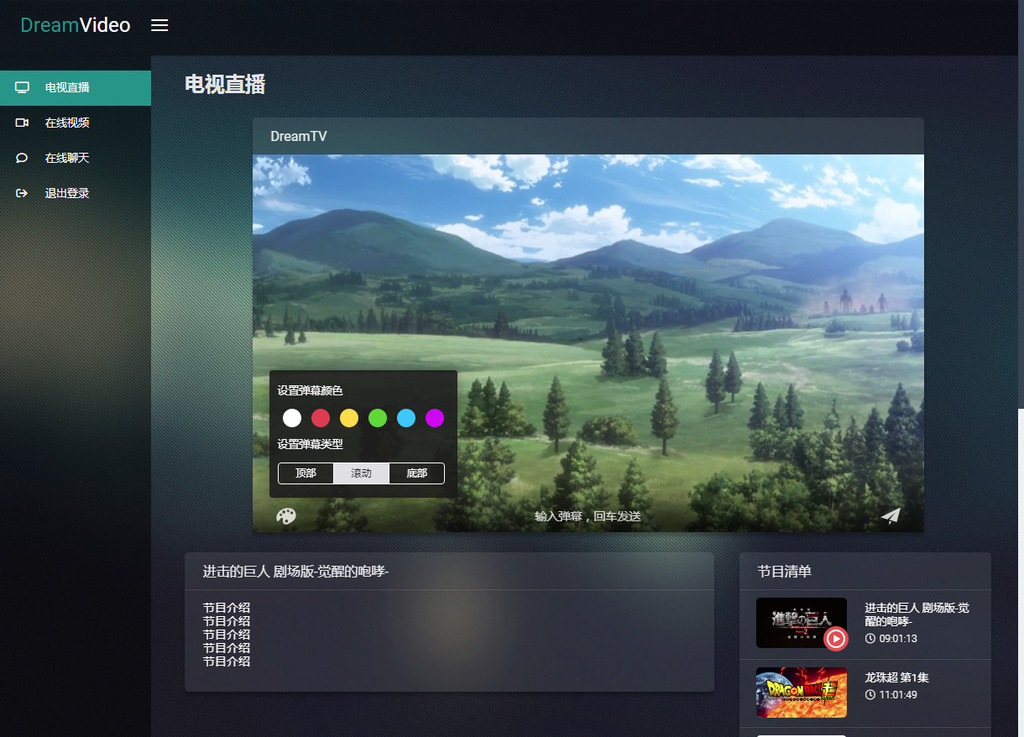
DreamVideo,主要功能是电视直播,视频点播,直播弹幕互动,点播弹幕互动。
DreamChat,主要功能是即时聊天,群组聊天,视频聊天。
DreamLxxx,暂做保留。
统一合并为DreamVideo。
直播与点播
表面上看起来都是播放视频,但技术实现上是完全不一样的。
在使用上的明显区别,是点播有进度条可以拖动观看,但是直播没有进度条。直播放的是实时的视频,而点播放的是视频文件。
直播需要处理节目延迟,以及多人同时观看同一套节目的内容分发处理,节目的实时解码编码成各种视频格式以满足各种设备的兼容,所以负载主要在CPU和内存上。
点播为了解决各设备的兼容会有转码环节(非实时,项目因服务器配置不足未实现此功能),因此一套节目会产生多种格式的视频文件,也就是说负载主要集中在磁盘上,多用户对多视频文件的大量IO请求,以及各种兼容格式视频文件的储存空间。
另外,点播因为有进度条的关系,还需要处理随机播放,不可能让用户为了看后面几分钟,而把整个文件下完,既浪费用户时间也浪费带宽。
直播节目单
在直播的设计上,是参考电视台的模式设计的。节目一套接一套,24小时不停播。为了要实现无缝连续播放的效果,所以对节目源有相当的要求。
在节目单编制上,因为是设计成24小时不停播的,所以使用了30小时跨日营业工作制。根据以往网站的监控,凌晨3-5时是访客人数最少的时间段,目前项目设定为凌晨5时(即29时)为跨日时间点,凌晨5时前的节目为当天节目,凌晨5时后的为次日节目。
跨日时间点可按需配置。
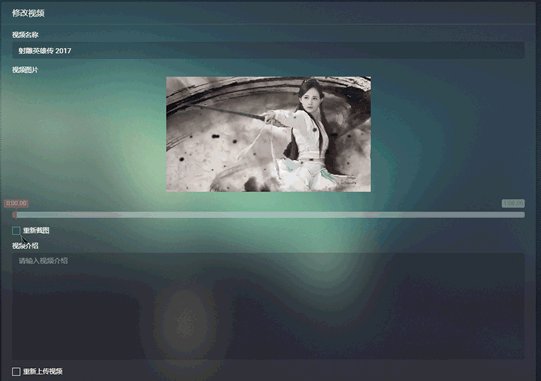
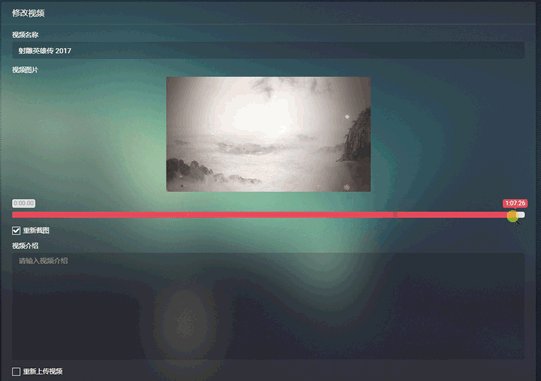
节目编制
节目编制允许对10天的节目进行预编制,到节目当天系统会自动根据节目单进行播放。
在拖动编辑节目单的时候,因节目长短不一,导致播放时间可能提前或者延后。为了能更直观准确地管理节目播放时间,实现了播放时间的实时显示。
节目单的最后会有黄色或者是红色的提示。黄色的意思是,该节目在跨日时间点里播放,所以得不到完整的播放,也就是播放到节目中途,系统就会切换到下一天的节目表。红色表示该节目超过了跨日时间点,系统已经切换到下一天的节目单了,所以得不到播放。
实际操作上为保证24小时不断播、不停播,是要求节目编制到黄色和红色的跨日点,而跨日点的节目建议仿效电视台,以公益广告代替。
节目更新
节目更新包括两部分。
- 观众在播放完一套节目后,节目列表的更新,具体表现为把播放结束的节目移出播放列表。
- 后台临时调整节目单,应用场景例如,如电视台临时对某节目进行停播,或者插播临时应急新闻、插播特别节目等等。
在1里,看起来是个很简单的前端问题,似乎把旧节目移出播放列表就完事了,但实际上不行。如果使用静态的节目表,则无法对2里的场景实时反应过来,观众会看到一个与节目单不符的节目。如果使用动态的节目单,当播放结束后刷新节目单,因为直播是多人同时观看的,特别是热门节目,这就导致同一个时间点里大量的访问请求高峰,给系统带来很大的压力。
在2里,调整当前的节目单意味着节目重排,系统要断开当前节目并播放新节目,需要保证直播在观众无感知的前提下顺利切换。不能因为临时插播新闻,就导致观众断线,需要刷新才能重新观看直播。
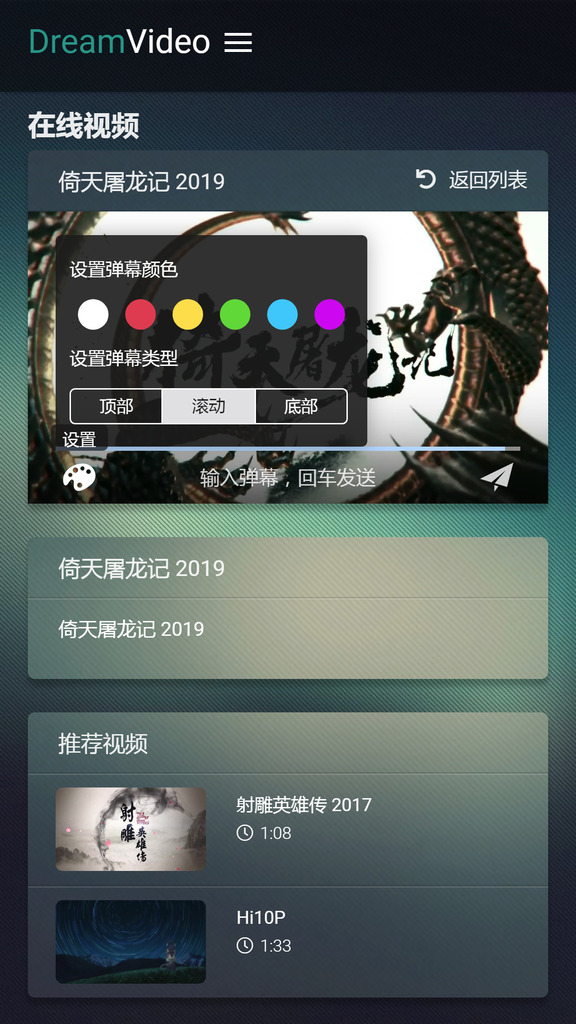
视频弹幕
弹幕是一种很好的交互工具,连腾讯官方也大规模采用,据说某些电视台也打算采用以增加与观众的交互,所以就在项目里增加了这个功能。
视频弹幕在项目里也分了两种,直播弹幕和点播弹幕。直播弹幕是实时显示给直播观众的,而点播的弹幕则是在视频的固定时间点里显示,两者的实现完全不同。
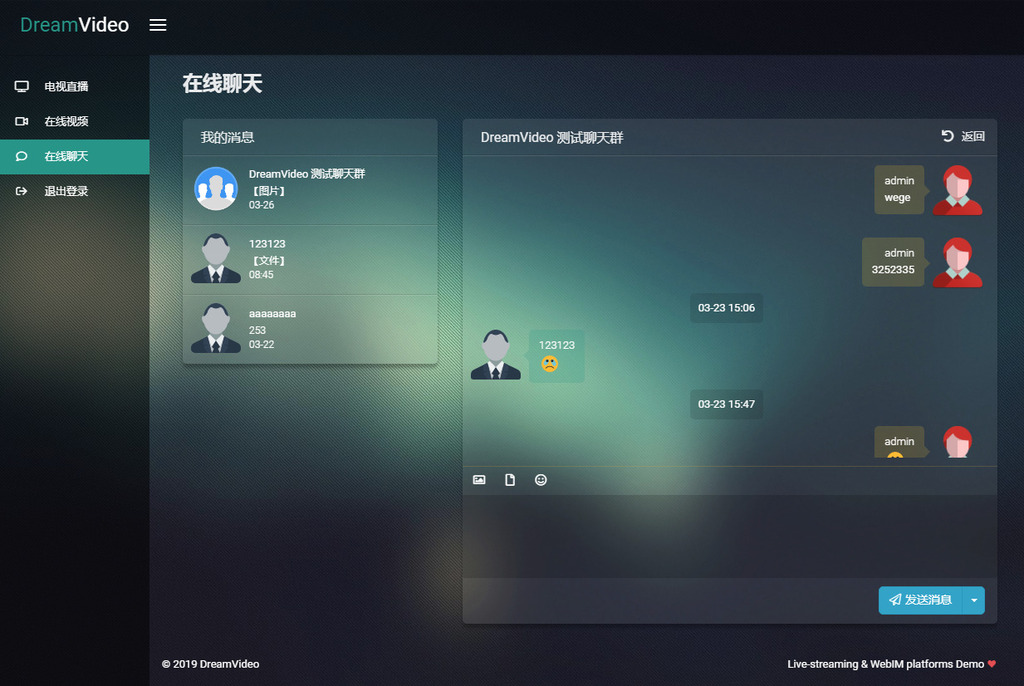
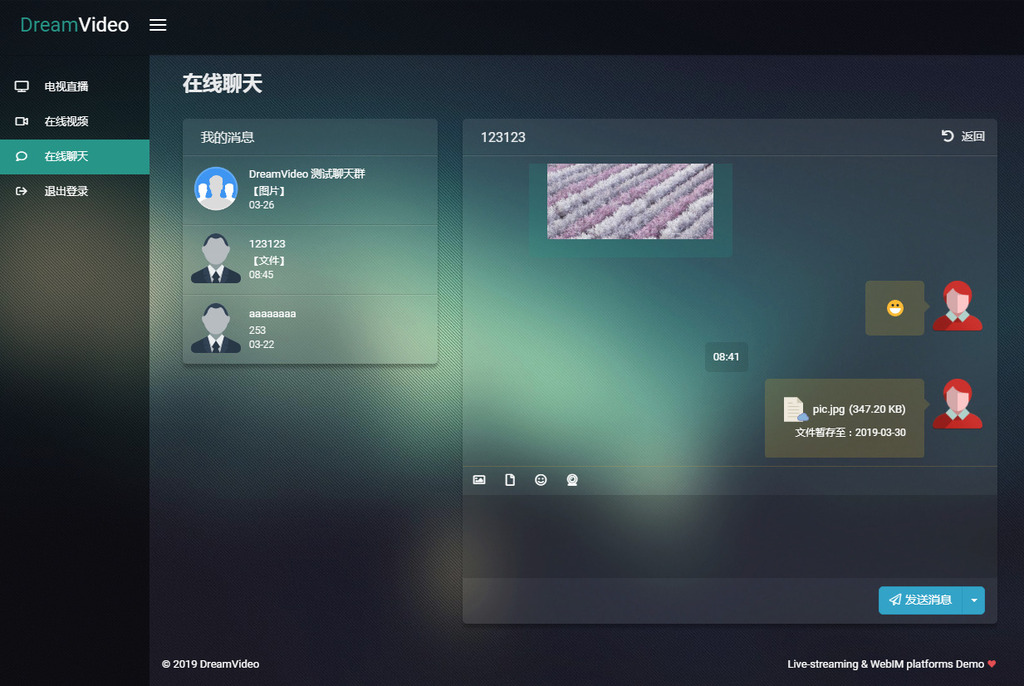
即时聊天
主要分好友间对聊,以及群聊。为了方便演示,就去掉了添加好友之类的环节。
这也是我对BS端、HTML5、用户体验的一次尝试,一次探讨。
以各位多年的QQ、微信使用经验,相信也不需要多做介绍了。
WebQQ在2019年1月1日正式关闭,而本项目也起于2019年,这完全是不小心撞上火车了。
群组聊天
其实这个聊天工具,也没有太多可介绍的,因为大部分跟QQ、微信差不多,基本上实际操作一遍就了解了。
可以提一个不太明显的地方吧,群组消息的限制。
用户加群之后,并不是说可以无限制地浏览群组消息。在用户加群之前的消息也是不能查看的。
可能与很多人的预期不一样,群组消息的设计是个难点。可以举例说一下未读消息吧。
如果是有客户端(PC客户端,手机客户端),可以在连网的时候直接获取到最新的群消息,然后提示一下多少条消息未读就可以了。
但是,Web端不能这样做啊。Web端里,浏览器是不会长期储存用户消息的。
解决方案想过多种,例如在发消息的时候,根据用户是否在线,对未读消息进行累加。假设一个500人的群,发一条消息要更新499人的数据,这数据库负载是有多难看。而且如果群聊活跃度高呢?有300人一直在群聊呢?那数据库压力简直不可想像。
根据用户离线时间,实时统计出新消息数量。这样的话,每次登录都去统计一次海量的群聊消息,负载也不好看,而且要是用户加了好几个群呢?得要数据库刷多少个群的海量消息?
XSS,CS防御
跟以往做后台发布不一样,在后台发布的消息必然是有官方账号认证的。而在本项目里任何人都可以发布消息。不单是在即时聊天里,如果用户在视频直播里,通过XSS发布视频弹幕,那结果是不可想像的。所以XSS的防御始终贯彻了整个项目,类似的还有CS防御。
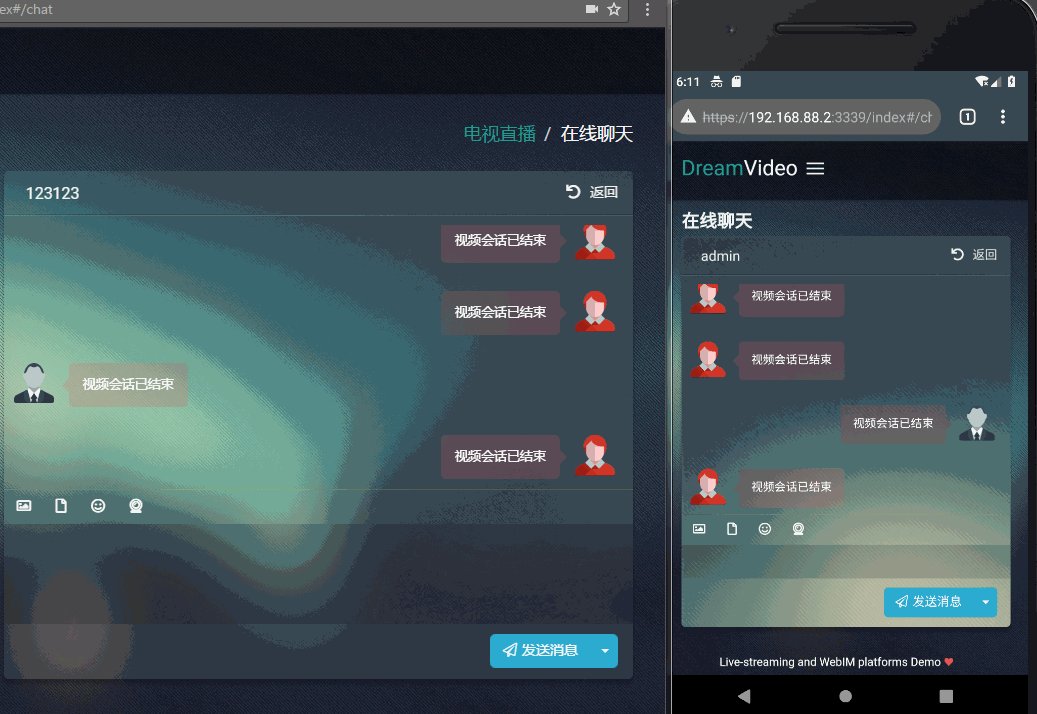
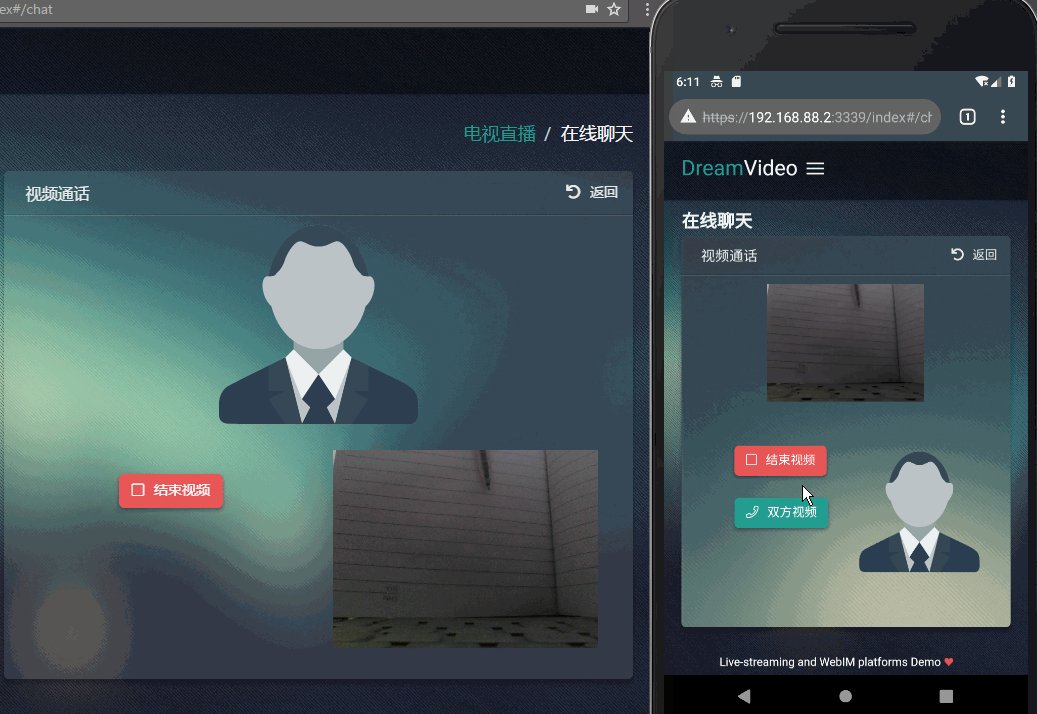
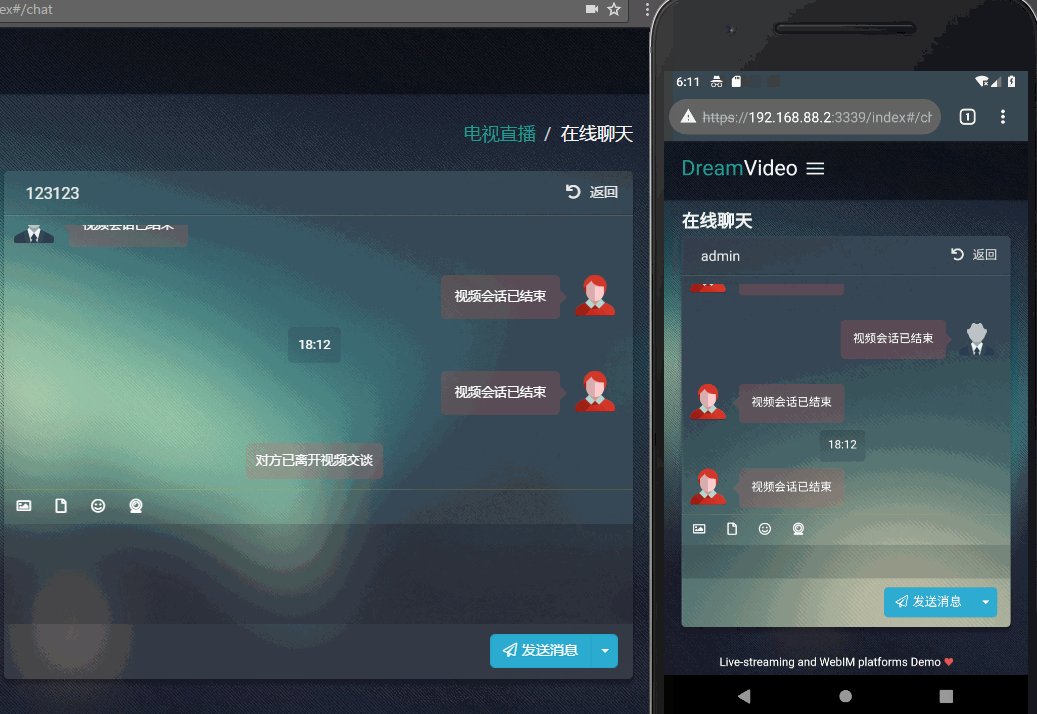
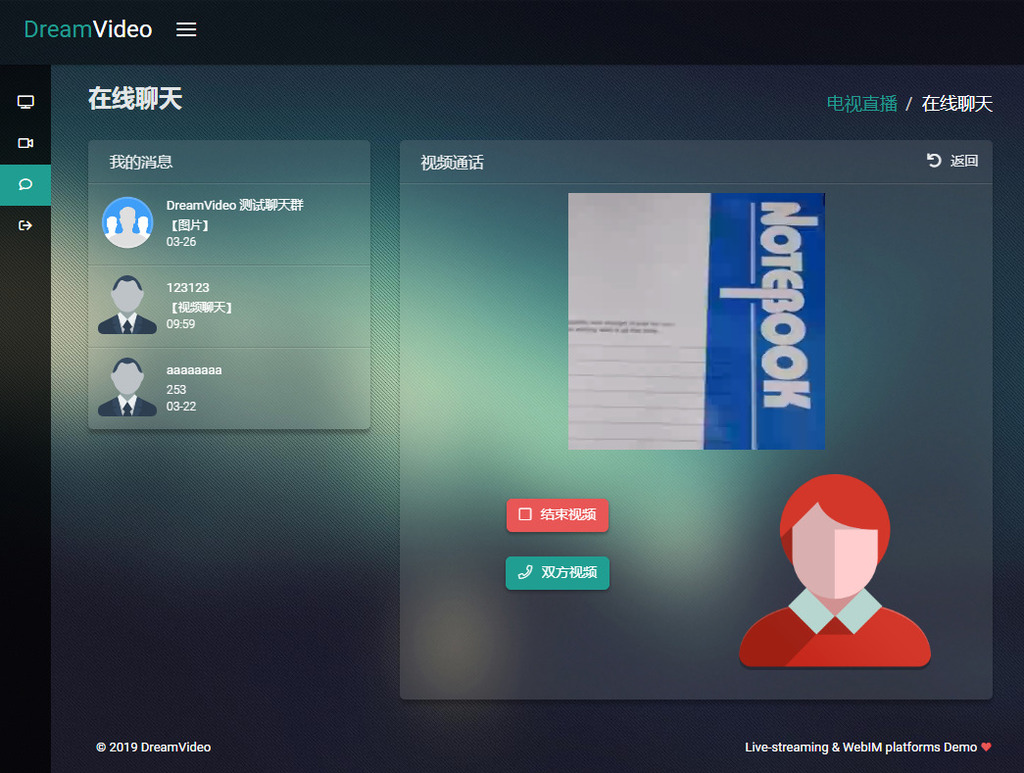
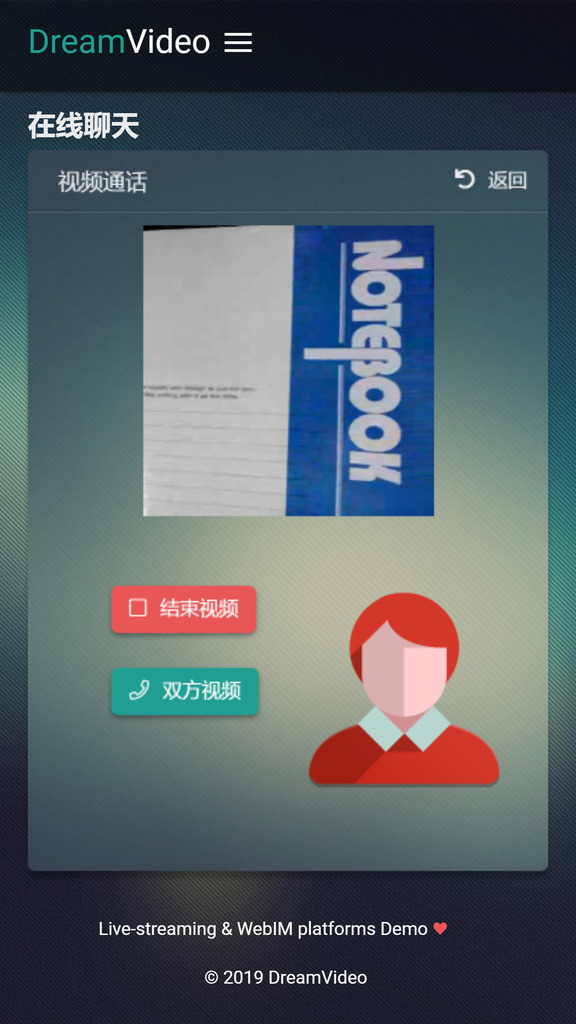
视频聊天
相信整个项目里,最亮眼的部分应该就是这个了。
跟前面的即时聊天的设计完全不一样。即时聊天时的消息推送,是用户对用户的,而视频聊天则是端对端,或者说设备对设备的。
具体来说,就是一条文本消息,发送给好友,该好友登录的所有端都可以收到,唯一条件就是登录的账号是好友的账号,消息的推送是以用户为凭证。
而视频聊天是端对端的,即使是同一个账号,但是能进行视频聊天的,只有点击了“同意”的那个一个端。同样的,能进行“双方视频”的只有申请视频聊天的那个端。
这样的设计,一方面是为了应对多人用同一账号登录的演示问题,不能说因为别人用同一账号视频,自己就无法演示视频,或者说我在演示视频的时候,会有其他人通过同一账号收到我的视频。另一方面就是实现用户通过多设备登录,进行多人同时视频聊天的可能性。
视频录像
为了将来可能的,某些监管部门的要求,视频聊天的记录是可查的,所有视频是在服务器有实时录像,三天后自动删除。
因为隐私关系,现在演示的项目里,以及将来演示项目的更新里,都不会开放这类视频录像的观看以及下载。类似的,在项目里的真实IP都是隐藏的,不会公开。
前台演示




















兄弟顶你
优秀
默默点赞
挺好
优秀